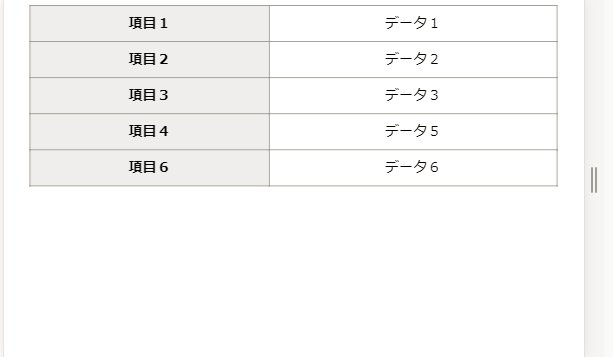
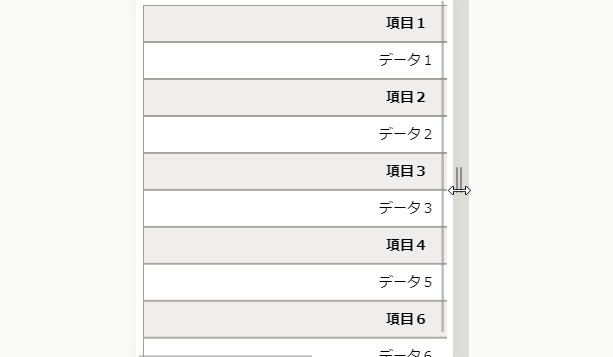
レスポンシブも対応!綺麗で見やすい表のデザイン11個[HTMLu0026CSS] SEO - list style 背景 レスポンシブ
レスポンシブも対応!綺麗で見やすい表のデザイン11個[HTMLu0026CSS] SEO
CSS】CSSだけで作るドロップダウンメニュー(多階層) WEBDESIGNDAY
Related

新デザイン対応】レスポンシブ非対応なSeesaaブログのテンプレート
CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返さ
![CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返さ](https://resources.ipentec.com/document/image/html-css-block-center-wrap-in-responsive-page-08)
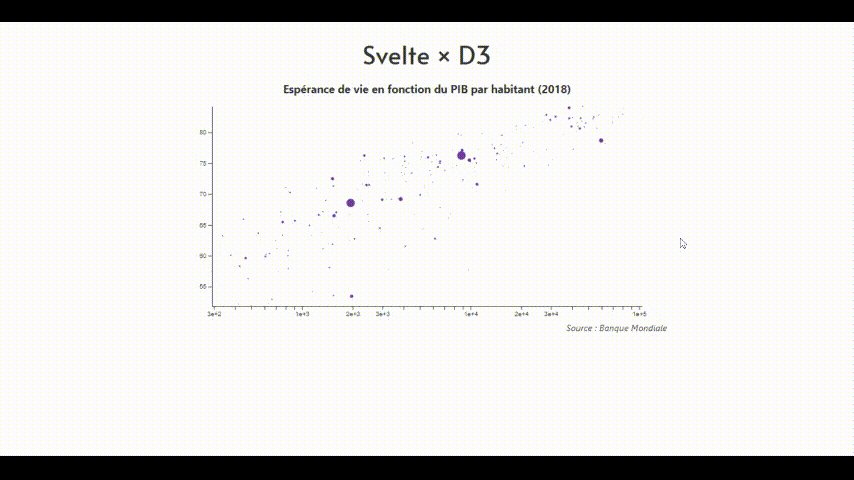
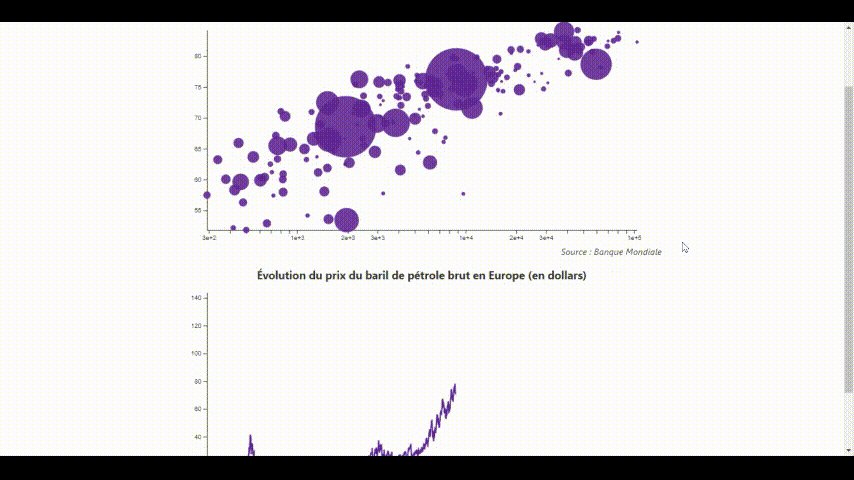
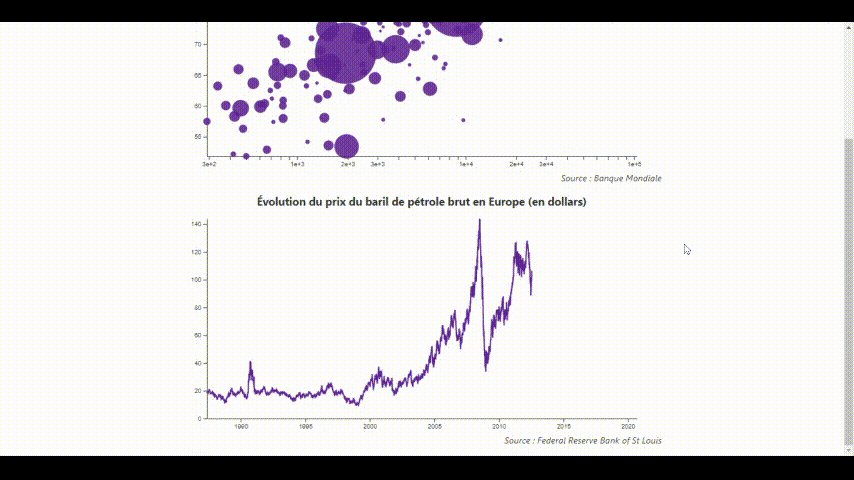
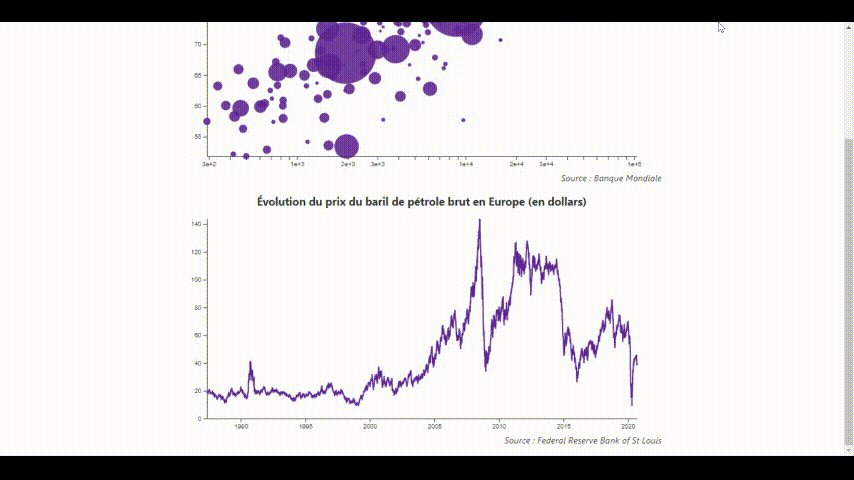
Svelteを使ったアニメーション、レスポンシブ、リアクティブなデータ視覚化

コピペOK・簡単・シンプルでオシャレなフッターデザイン【レスポンス

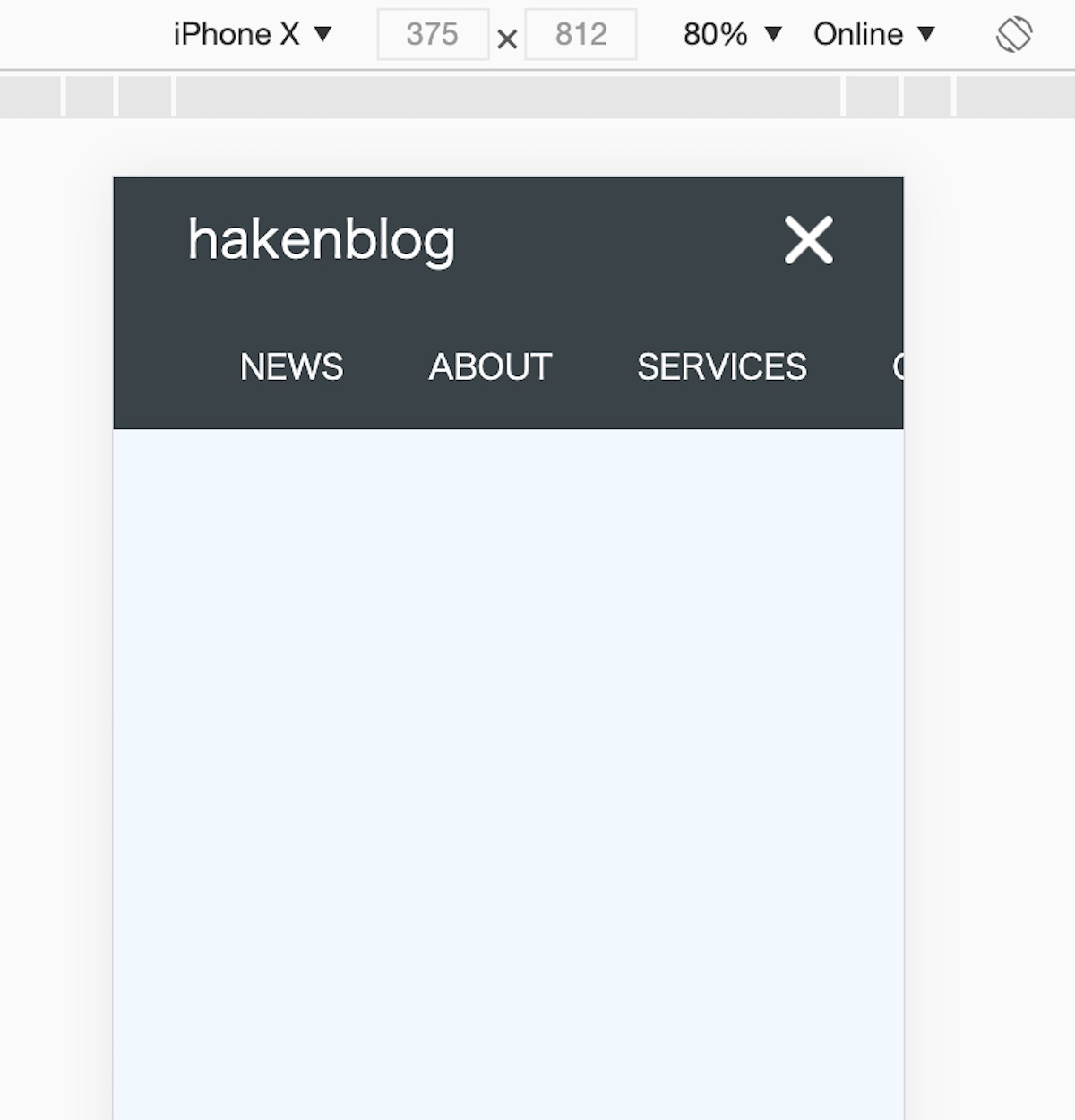
CSS】ハンバーガーメニューの作り方【レスポンシブデザイン】

打ち込むより簡単!保存しておくと便利なCSSスニペット18選|ferret

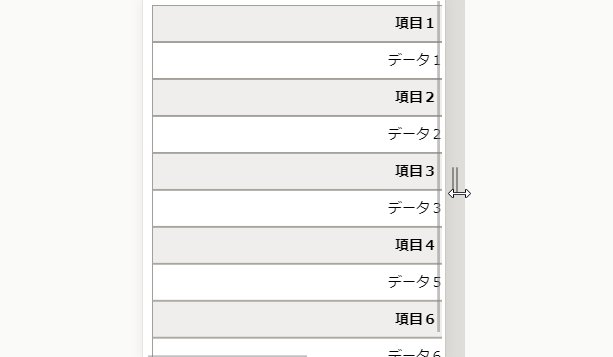
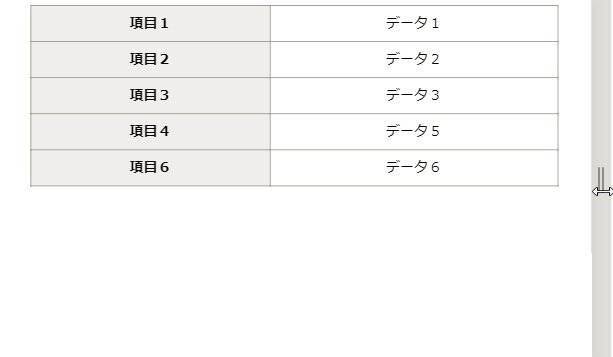
CSS|Tableをレスポンシブ対応させる方法 コトダマウェブ

CSSでメニューボタンをfloatで横並び表現するやり方

レスポンシブデザインで参考になるナビゲーション5パターン - Mobile

CSSでメニューボタンをfloatで横並び表現するやり方

![レスポンシブも対応!綺麗で見やすい表のデザイン11個[HTMLu0026CSS] SEO](https://pecopla.net/wp-content/themes/2021.pecopla/images/contact.svg)


0 Response to "レスポンシブも対応!綺麗で見やすい表のデザイン11個[HTMLu0026CSS] SEO - list style 背景 レスポンシブ"
Post a Comment