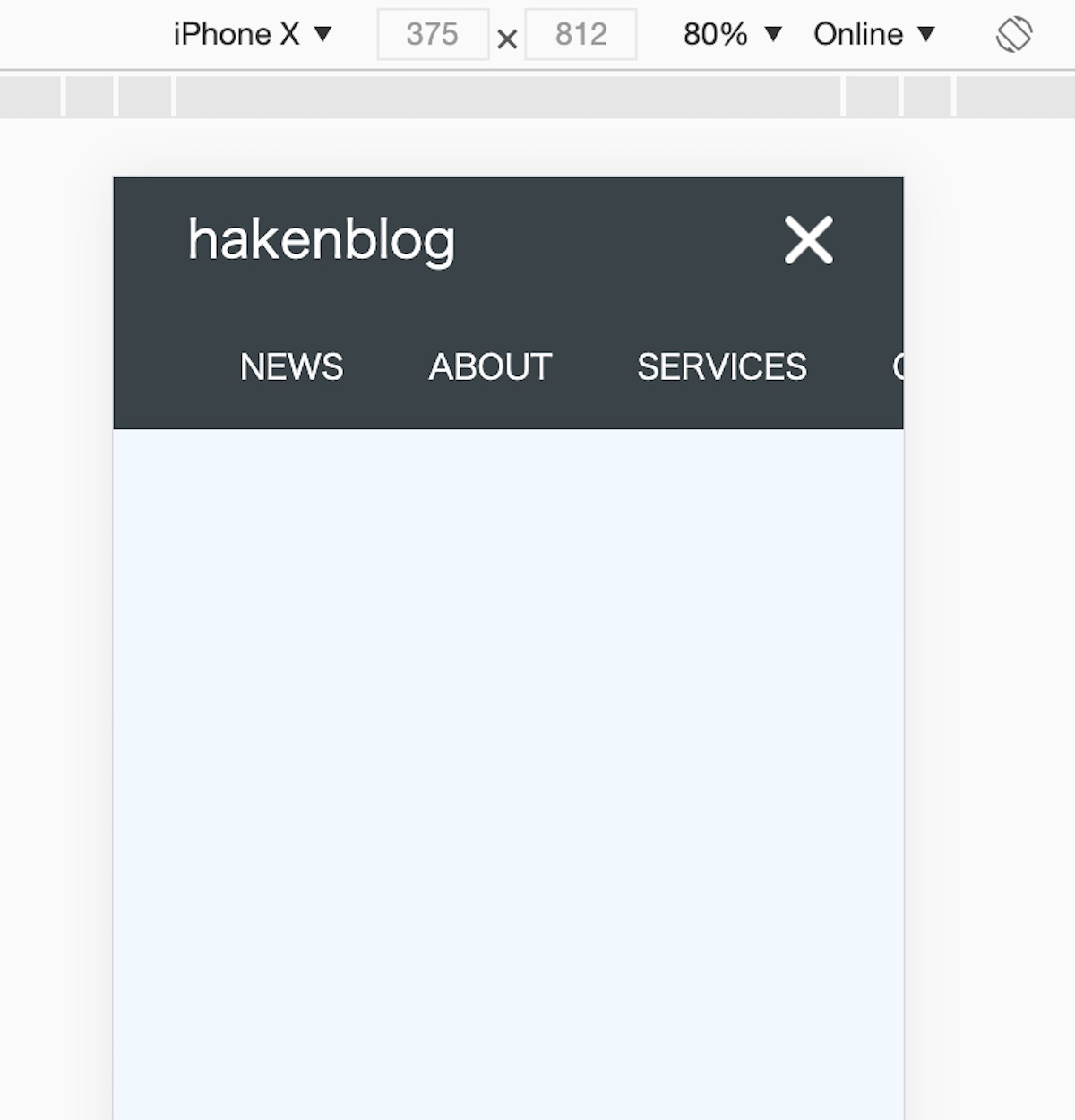
CSS】ハンバーガーメニューの作り方【レスポンシブデザイン】 - list style 背景 レスポンシブ
CSS】ハンバーガーメニューの作り方【レスポンシブデザイン】
シンプルな縦並びのメニュー コピペで簡単!Webパーツ屋
Related

レスポンシブデザインで参考になるナビゲーション5パターン - Mobile

2カラム u2013 LazyProf Sample
CLOSET LAND

トレンドに乗った背景をデザインプロジェクトで使ってみよう

CSSでスマホ画面で横スクロールするレスポンシブ対応のメニューを作る

レスポンシブも対応!綺麗で見やすい表のデザイン11個[HTMLu0026CSS] SEO
![レスポンシブも対応!綺麗で見やすい表のデザイン11個[HTMLu0026CSS] SEO](https://pecopla.net/wp-content/themes/2021.pecopla/images/contact.svg)
CSS】斜めの帯状背景に画像を横並びに並べる 働きたくないけどお金欲しい

HTML5に対応した制作現場のワークフローが体感できる!:Web

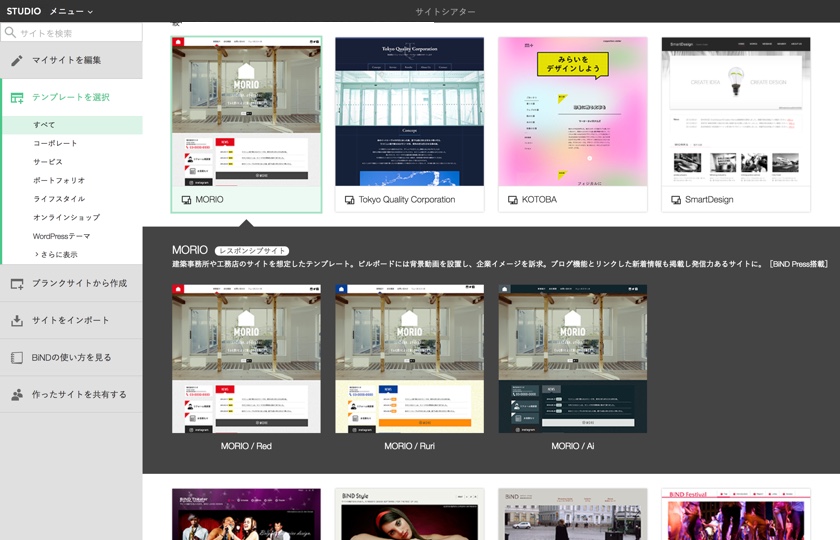
ロリポップ!スタジオ / 機能一覧 / サービス - ロリポップ!レンタル

レスポンシブデザインで参考になるナビゲーション5パターン - Mobile




0 Response to "CSS】ハンバーガーメニューの作り方【レスポンシブデザイン】 - list style 背景 レスポンシブ"
Post a Comment