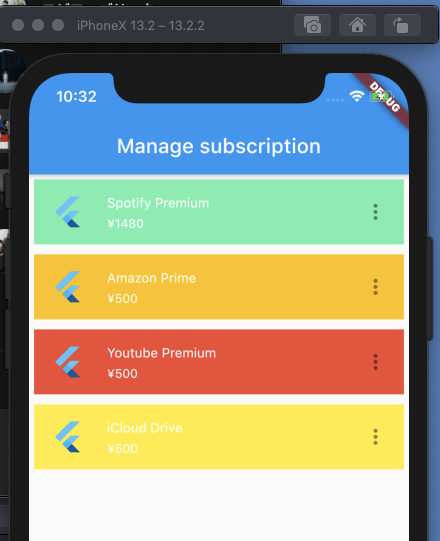
Flutter の Widget をコードを動かしながら学ぶ ListTile編 DevelopersIO - listview タイル 背景 正確
Flutter の Widget をコードを動かしながら学ぶ ListTile編 DevelopersIO
Unity
Related

します。 吹き出し

Windows 8.1の詳細明らかにu2015スタートボタンは復活するが、メニュー
SwiftUIでドミノゲームを構築する(パート3)

C#-WPF】ListViewの項目を選択しメソッドを実行する - Qiita

Unity

リストを表示 Flutterで始めるアプリ開発

Flutter × AdMob】ListView内でバナー広告を表示する

プログラミング « モルタルコのプログラマ日記
WPFのListBoxコントロールをご解説。要素の追加や削除の方法 .NETコラム

UWP でデータの型ごとにテンプレートを決めるセレクタをつくる


0 Response to "Flutter の Widget をコードを動かしながら学ぶ ListTile編 DevelopersIO - listview タイル 背景 正確"
Post a Comment