listview u2014 Flutter:ListTileの高さを指定します - listview タイル 背 景
listview u2014 Flutter:ListTileの高さを指定します
HP Elite Dragonflyのレビュー:仕事にもレジャーにも最適
Related

MacのFinderで表示オプションを変更する - Apple サポート (日本)

背景画像の重なり合ったエッジフラッタ -- flutter フィールド と dart

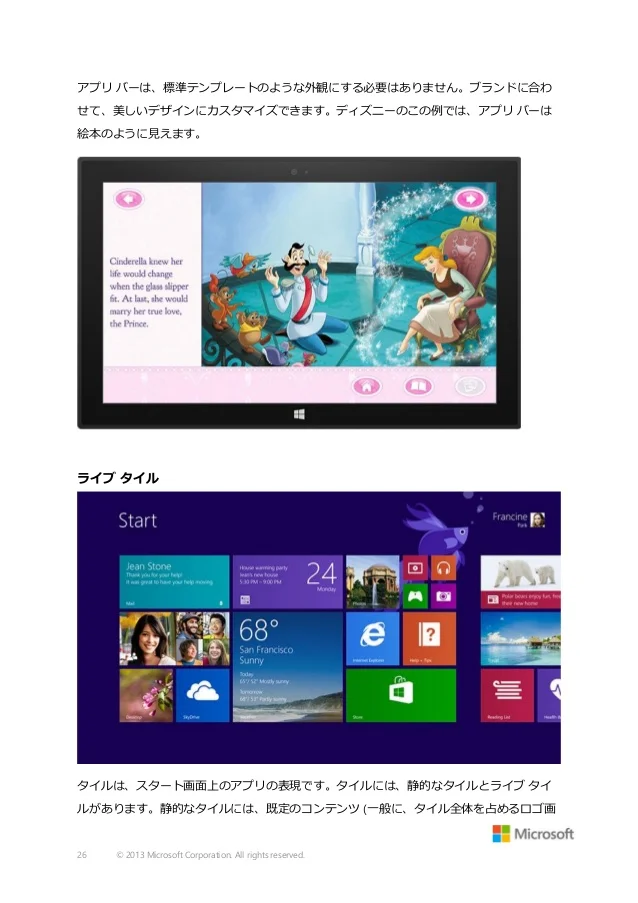
Windows 8.1 ユーザー エクスペリエンス ガイドライン

SharePoint Online モダン リストの View formatting を試してみた

Android rakuishi.com

Android rakuishi.com

ProConcepts Framework - EsriJapan/arcgis-pro-sdk Wiki
チュートリアル: カスタム フォーム要素の作成

Windows Win32 API から Mac OS X への移植:ユーザインタフェース
Kindleアプリの使い方!画面上での操作方法や本を読むのに便利な機能を


0 Response to "listview u2014 Flutter:ListTileの高さを指定します - listview タイル 背 景"
Post a Comment