3/4 レスポンシブな2カラムレイアウトを作るCSSの書き方 [ホームページ - list style 背景 レスポンシブ
3/4 レスポンシブな2カラムレイアウトを作るCSSの書き方 [ホームページ 
CSS】CSSだけで作るドロップダウンメニュー(多階層) WEBDESIGNDAY
Related

CSSで作るリストデザイン38選!オシャレな箇条書きを実現

Ghostプラットフォームのベストテーマu2013無料およびプレミアム - Affde

コピペで使えるリストデザイン34選:CSSで箇条書きをおしゃれに

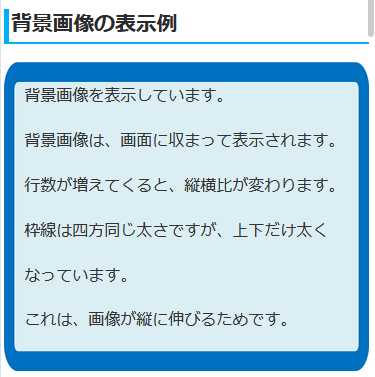
cssで背景色を重ねた場合、ブラウザを伸縮させると一番下の背景色が
画像のレスポンシブ対応 - ホームページ入門サイト

microCMS + TailwindCSSでのHTMLコンテンツに対するスタイル適用

アコーディオンメニューをおしゃれにするCSSスニペット15選

コピペするだけ!BootstrapでおしゃれなWebサイトを作る方法を解説

会社概要などでよく使う、テーブル/表組(レスポンシブデザイン対応

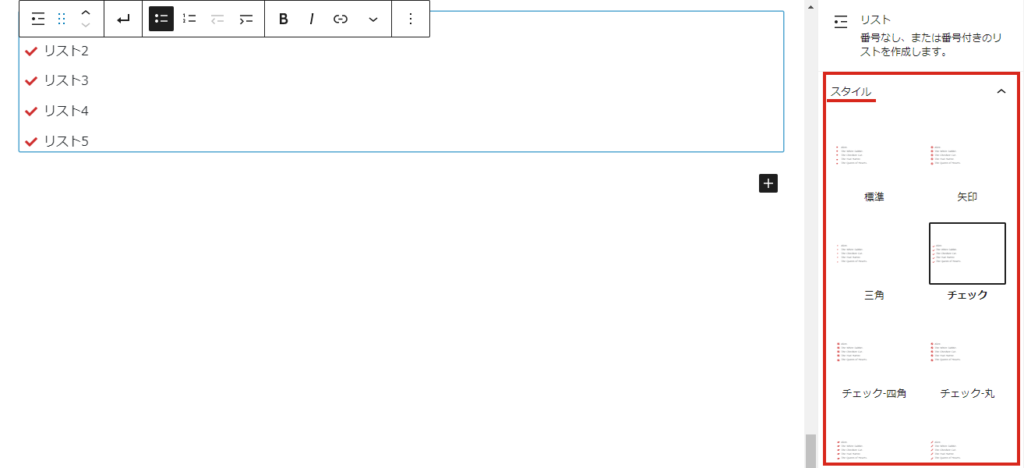
WordPress標準ブロックのスタイル拡張 事業案内 株式会社ベクトル



0 Response to "3/4 レスポンシブな2カラムレイアウトを作るCSSの書き方 [ホームページ - list style 背景 レスポンシブ"
Post a Comment