Table of Contents Plus の目次をレスポンシブと番号の有無に対応させ - list style 背景 レスポンシブ
Table of Contents Plus の目次をレスポンシブと番号の有無に対応させ 
レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color
Related

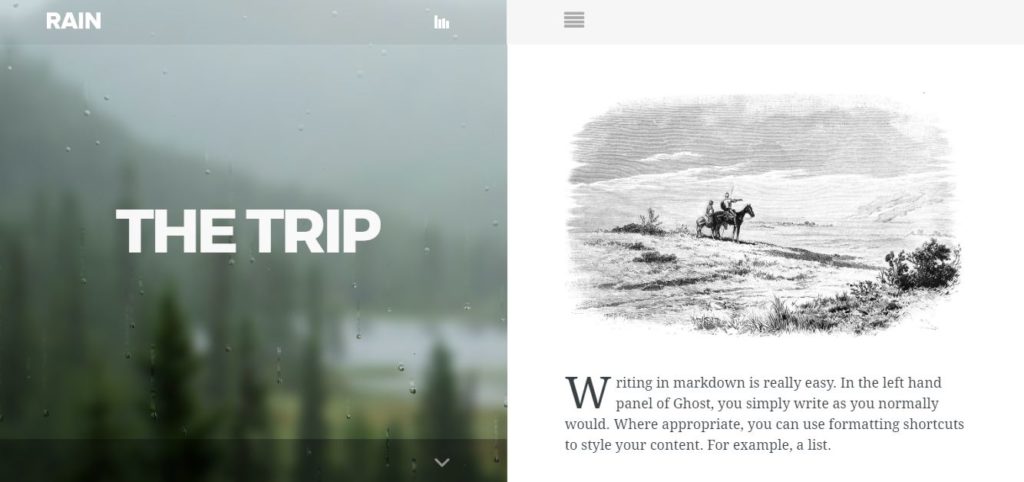
Ghostプラットフォームのベストテーマu2013無料およびプレミアム - Affde

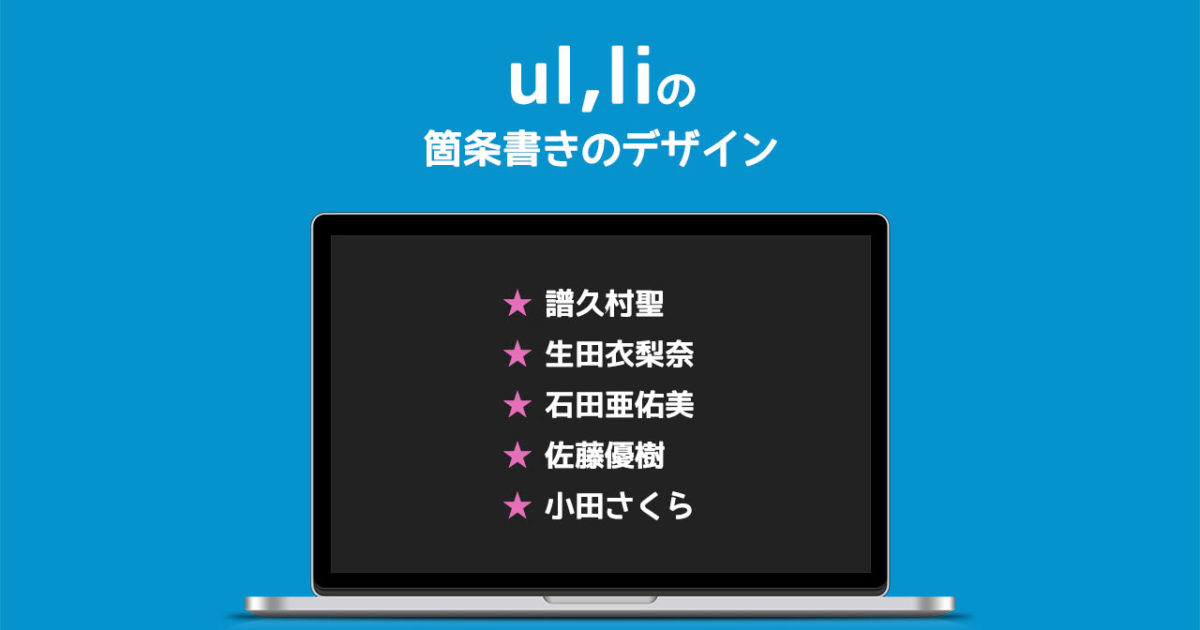
CSSで作るリストデザイン38選!オシャレな箇条書きを実現

初めてのレスポンシブコーディング CBC Webデザインや

CSS】ul,liのリストの箇条書きデザインを変更する方法 ディレイマニア

CSS】CSSだけで作るドロップダウンメニュー(多階層) WEBDESIGNDAY

HTML5に対応した制作現場のワークフローが体感できる!:Web

CLOSET LAND

CSSでスマホ画面で横スクロールするレスポンシブ対応のメニューを作る

背景画像の表示位置を指定する:スタイルシート(CSS)一覧 - HTMLタグ

Cocoon数字付きリストの作り方【レスポンシブで壊れない!】 tochiblog



0 Response to "Table of Contents Plus の目次をレスポンシブと番号の有無に対応させ - list style 背景 レスポンシブ"
Post a Comment