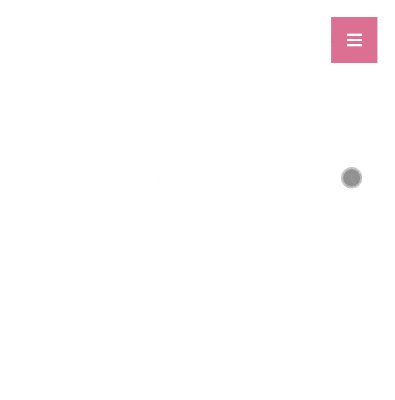
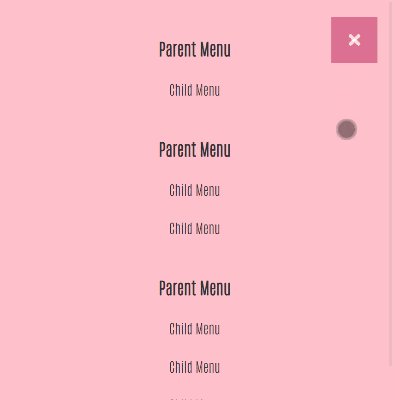
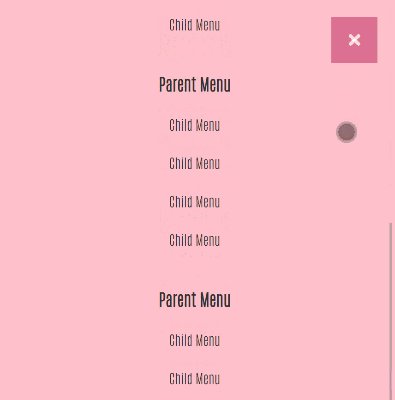
クリックしたら円形背景が拡大(右下から) 動くWebデザインアイディア帳 - list style 背景 レスポンシブ
クリックしたら円形背景が拡大(右下から) 動くWebデザインアイディア帳
CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返さ
Related
![CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返さ](https://resources.ipentec.com/document/image/html-css-block-center-wrap-in-responsive-page-08)
cssで背景色を重ねた場合、ブラウザを伸縮させると一番下の背景色が
IT界のBABY (@azu_ki_24) Twitter

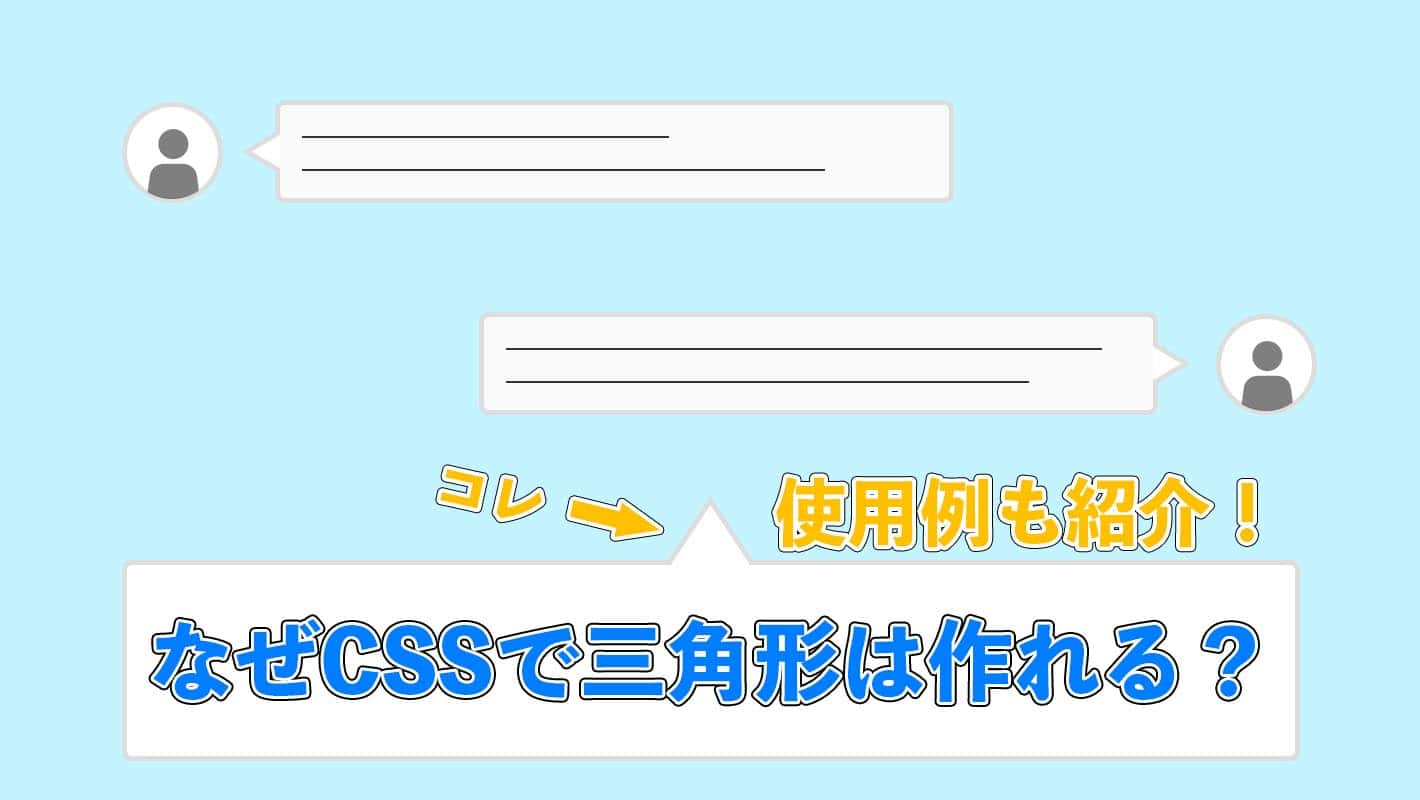
CSS】olのリストで①、②、③(丸数字)を表示させる 125naroom

CLOSET LAND

CSSだけ!メガメニューを作る簡単テクニック(レスポンシブ対応

ランディングページの作成方法について - Benchmark Email

HTML5に対応した制作現場のワークフローが体感できる!:Web

おしゃれなはてなブログのグローバルメニュー11選!【レスポンシブ対応

スマホに使える!2階層対応レスポンシブメニュー - Minimal Green

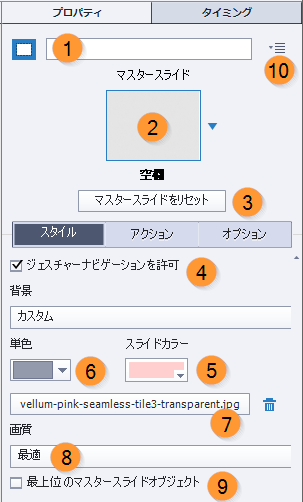
Adobe Captivate でスライドプロパティを設定する




0 Response to "クリックしたら円形背景が拡大(右下から) 動くWebデザインアイディア帳 - list style 背景 レスポンシブ"
Post a Comment