表現の幅が広がる!CSSで縦書きレイアウトを導入してみた ノマクリ - list style 背景 レスポンシブ
表現の幅が広がる!CSSで縦書きレイアウトを導入してみた ノマクリ
CSSで作るリストデザイン38選!オシャレな箇条書きを実現
CLOSET LAND
Table of Contents Plus の目次をレスポンシブと番号の有無に対応させ 
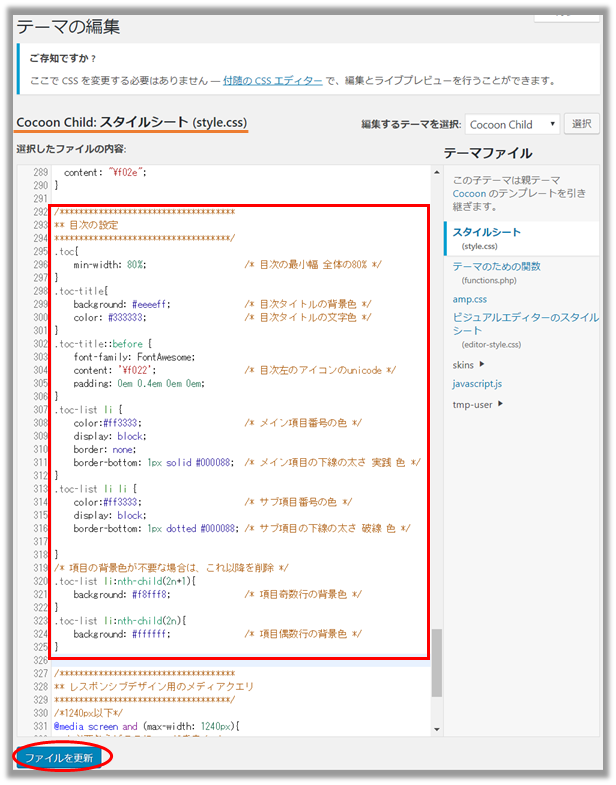
コピペ一発!Cocoonの目次の表示アップグレード 情報ビジネス支援クラブ
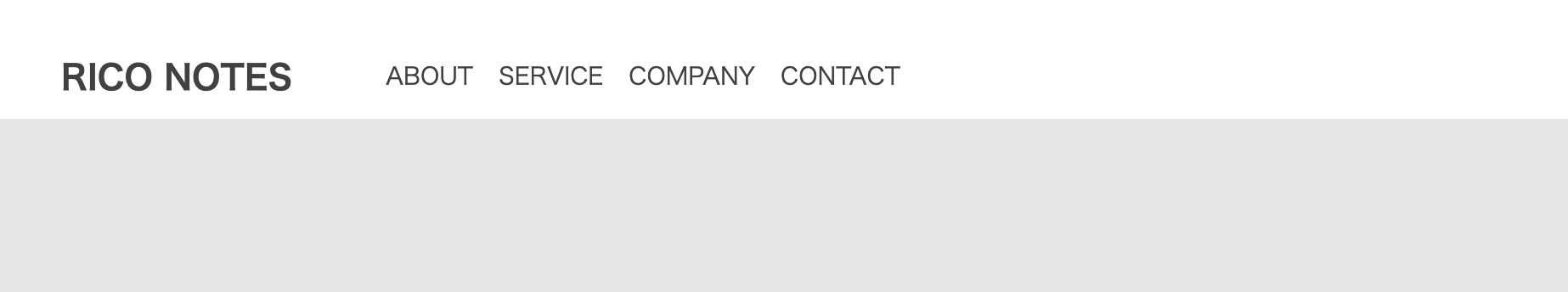
HTML+CSSで作る定番のヘッダーデザインをサンプル付きで解説 Rico notes
番号なしulリストを記号・マーク・画像で装飾!CSS初心者が応用できる 
CSS】背景画像をスクロールしないようにする方法 【静岡県浜松市 
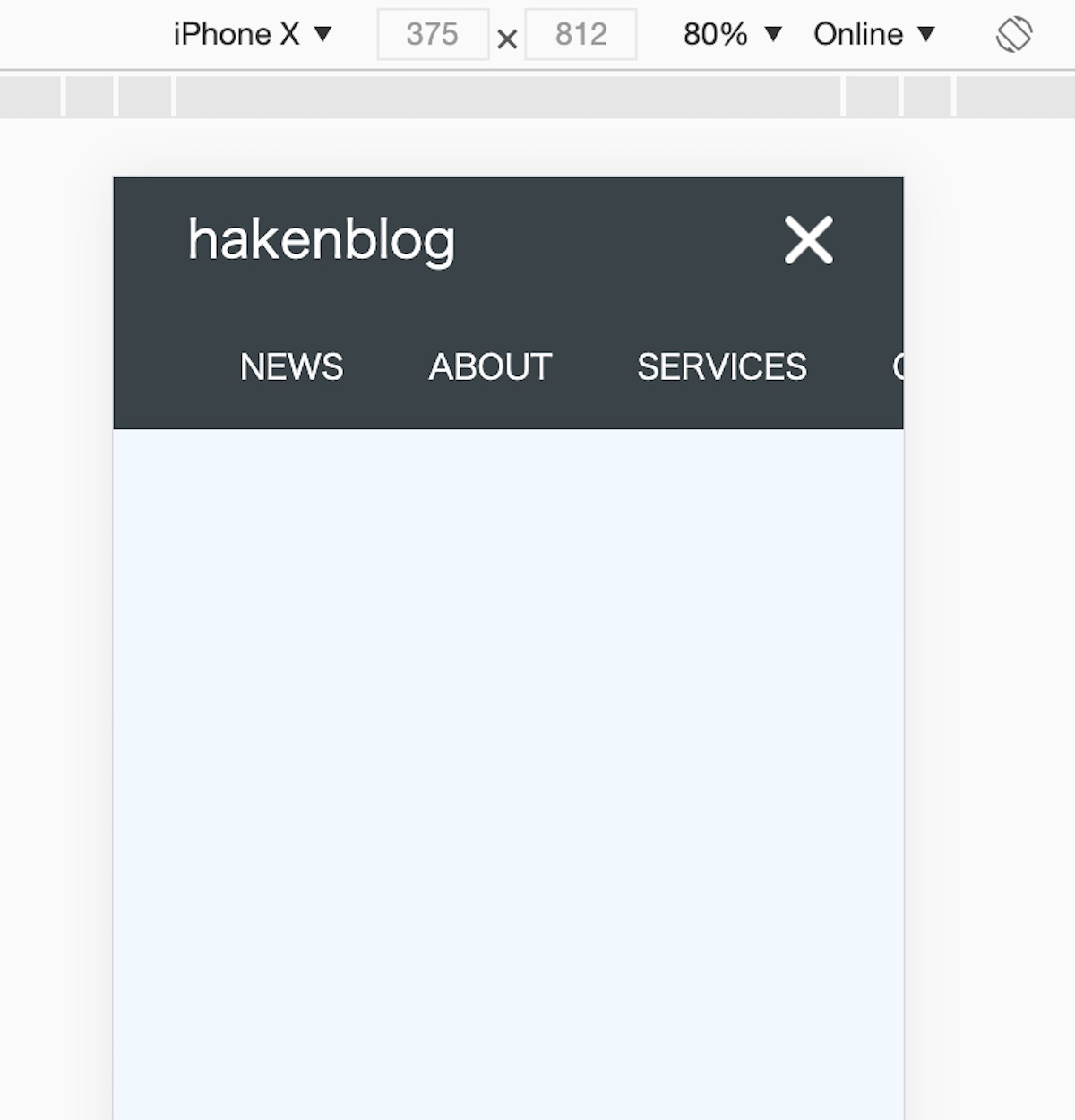
CSS】ハンバーガーメニューの作り方【レスポンシブデザイン】
CSS】CSSだけで作るドロップダウンメニュー(多階層) WEBDESIGNDAY
CSSの書き方入門 - はじめてのWebデザイン【図解たっぷり】 Skillhub 
レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color
0 Response to "表現の幅が広がる!CSSで縦書きレイアウトを導入してみた ノマクリ - list style 背景 レスポンシブ"
Post a Comment