無限スクロールする背景のCSSアニメーションサンプル ONE NOTES - list style 背景 レスポンシブ
無限スクロールする背景のCSSアニメーションサンプル ONE NOTES
CSS】CSSだけで作るドロップダウンメニュー(多階層) WEBDESIGNDAY
ランディングページの作成方法について - Benchmark Email
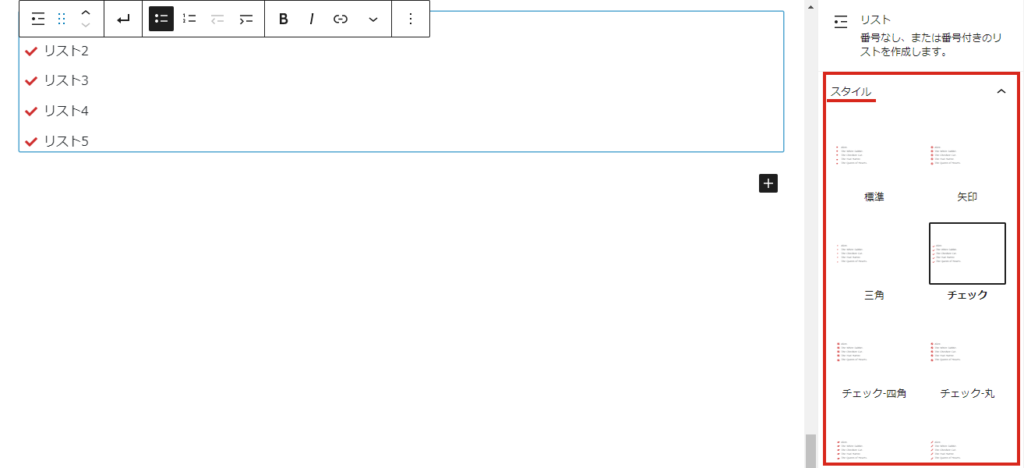
WordPress標準ブロックのスタイル拡張 事業案内 株式会社ベクトル
レスポンシブ対応]背景画像をスライドショー化できるプラグインjQuery ![レスポンシブ対応]背景画像をスライドショー化できるプラグインjQuery](https://urashimablog.com/wp-content/uploads/2019/07/%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88-103.png)
トレンドに乗った背景をデザインプロジェクトで使ってみよう 
Wix新エディター「Editor X」リリース!これでレスポンシブもグリッド 
レスポンシブ Web デザインの作り方(実装方法)/Web Design Leaves
画像のレスポンシブ対応 - ホームページ入門サイト
よくある質問 - フッターの背景色を変更する(レスポンシブデザイン 
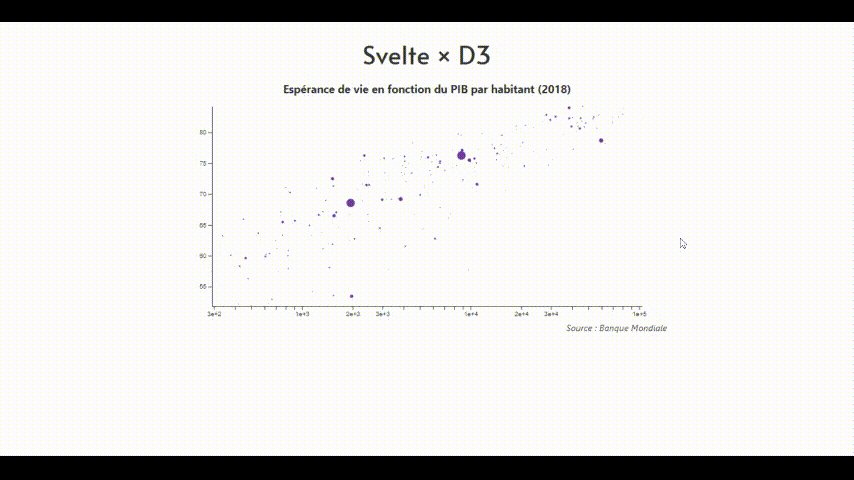
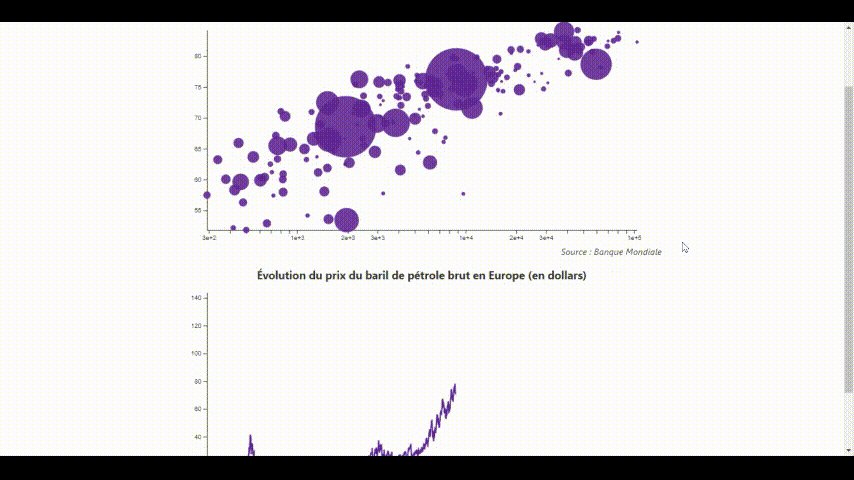
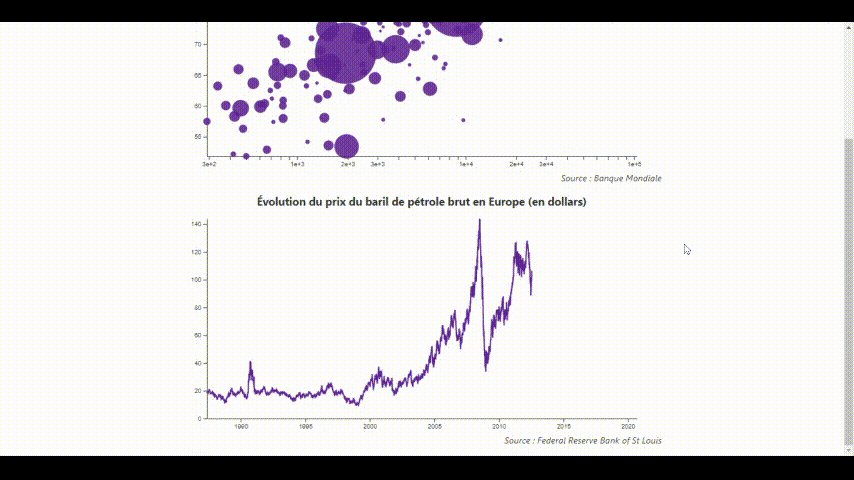
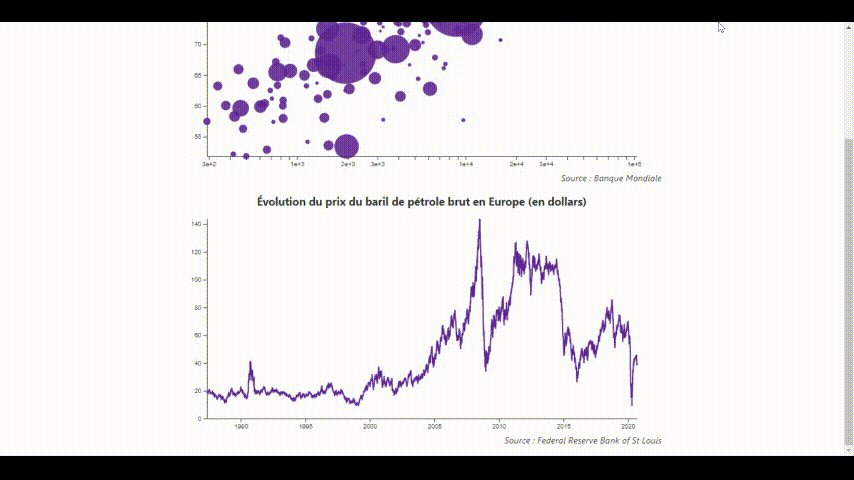
Svelteを使ったアニメーション、レスポンシブ、リアクティブなデータ視覚化
落書きスタイルの図のソーシャルメディアの背景 プレミアムベクター
0 Response to "無限スクロールする背景のCSSアニメーションサンプル ONE NOTES - list style 背景 レスポンシブ"
Post a Comment