レスポンシブ Web デザインの作り方(実装方法)/Web Design Leaves - list style 背景 レスポンシブ
レスポンシブ Web デザインの作り方(実装方法)/Web Design Leaves
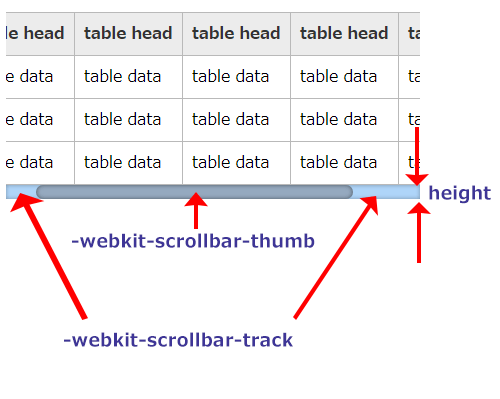
レスポンシブ】CSSで作るtableデザイン&コーディング【コードあり
Related

番号なしulリストを記号・マーク・画像で装飾!CSS初心者が応用できる

CLOSET LAND

microCMS + TailwindCSSでのHTMLコンテンツに対するスタイル適用

初めてのレスポンシブコーディング CBC Webデザインや

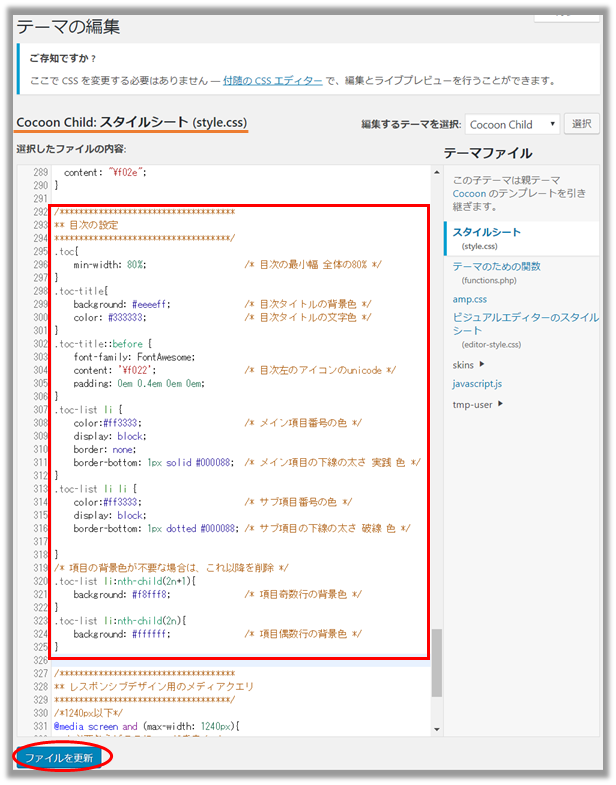
超初心者向け:目次の作成方法と簡単カスタマイズ4種類【はてなブログ

CSSの書き方入門 - はじめてのWebデザイン【図解たっぷり】 Skillhub

すべて表示 すべて隠す 戻る 進む Loading table of contents
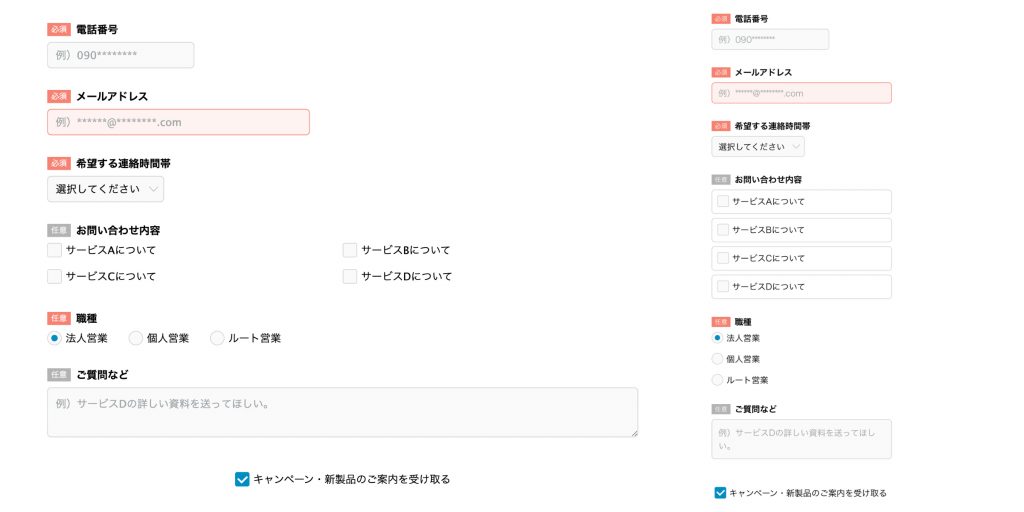
IE11以上】マルチブラウザ・レスポンシブ対応、form要素のCSSまとめ

コピペ一発!Cocoonの目次の表示アップグレード 情報ビジネス支援クラブ

トレンドに乗った背景をデザインプロジェクトで使ってみよう




0 Response to "レスポンシブ Web デザインの作り方(実装方法)/Web Design Leaves - list style 背景 レスポンシブ"
Post a Comment