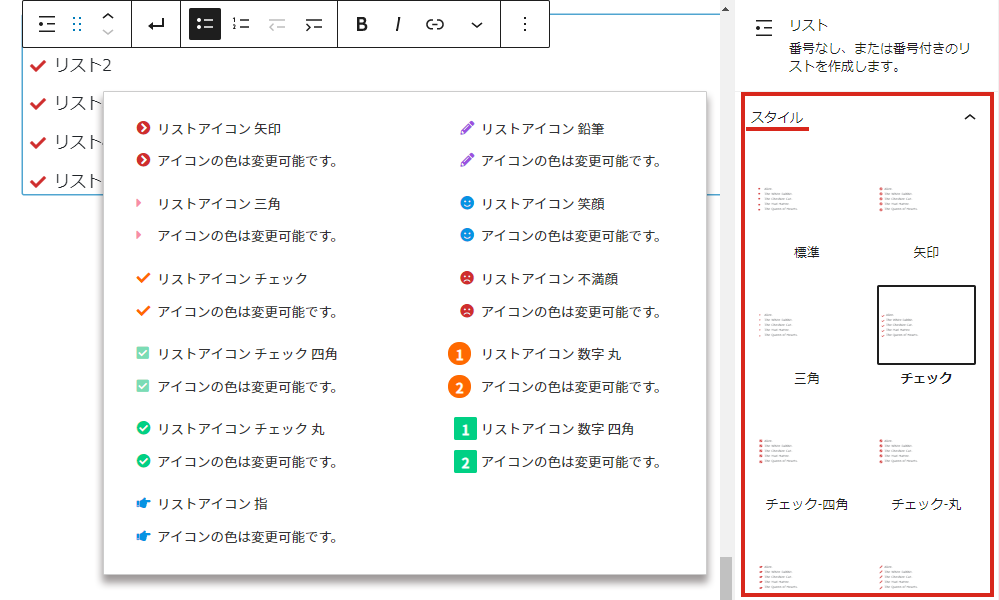
WordPress標準ブロックのスタイル拡張 事業案内 株式会社ベクトル - list style 背景 レスポンシブ
WordPress標準ブロックのスタイル拡張 事業案内 株式会社ベクトル
レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color
Related

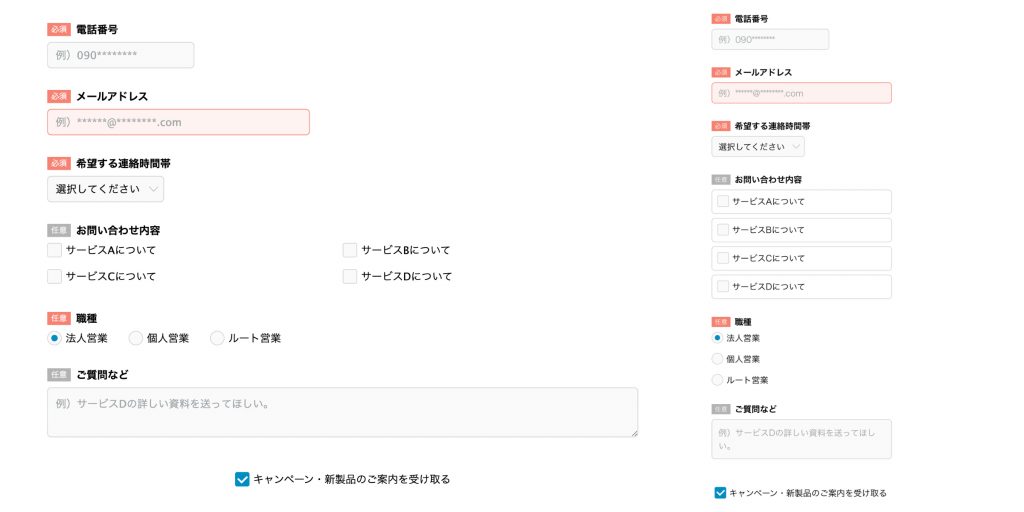
IE11以上】マルチブラウザ・レスポンシブ対応、form要素のCSSまとめ

CSS】ハンバーガーメニューの作り方【レスポンシブデザイン】

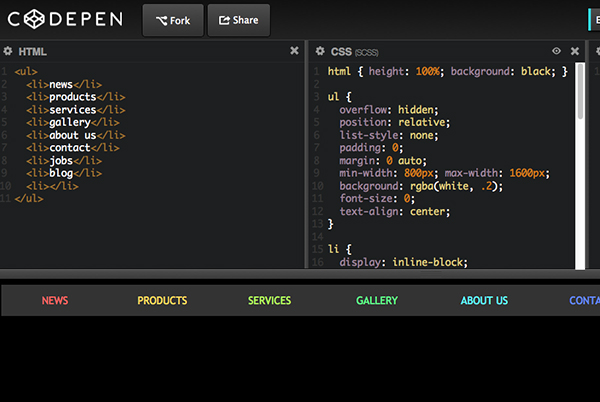
ASCII.jp:HTMLの用意とリセットCSSの作成 (3/4)

自由奔放に生きるミニマリスト現代ミッドセンチュリー月の太陽の形の

CSS】olのリストで①、②、③(丸数字)を表示させる 125naroom

TailWind CSS】レスポンシブな開発をするための準備をする

レスポンシブ対応]背景画像をスライドショー化できるプラグインjQuery
![レスポンシブ対応]背景画像をスライドショー化できるプラグインjQuery](https://urashimablog.com/wp-content/uploads/2019/07/%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88-103.png)
CSSだけ!メガメニューを作る簡単テクニック(レスポンシブ対応

CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ

Boostrap入門】オシャレでレスポンシブなポートフォリオサイトの作り方


0 Response to "WordPress標準ブロックのスタイル拡張 事業案内 株式会社ベクトル - list style 背景 レスポンシブ"
Post a Comment