番号なしulリストを記号・マーク・画像で装飾!CSS初心者が応用できる - list style 背景 レスポンシブ
番号なしulリストを記号・マーク・画像で装飾!CSS初心者が応用できる 
よくある質問 - フッターの背景色を変更する(レスポンシブデザイン
Related

11 RECRUITMENT / web design ideas web design, design, recruitment

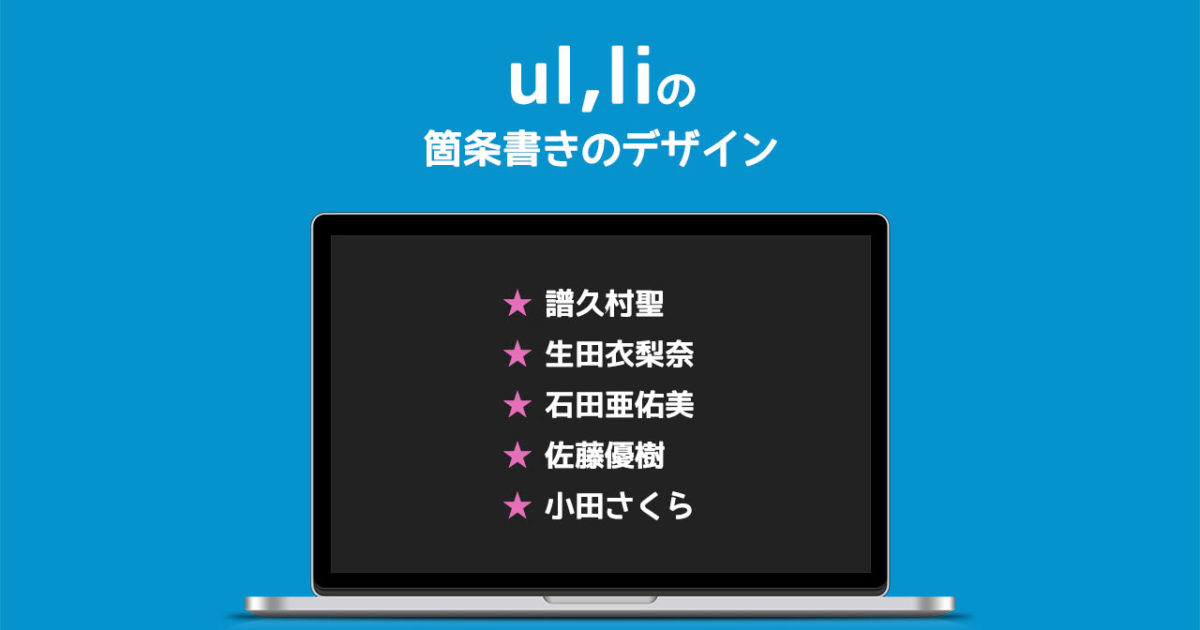
CSS】ul,liのリストの箇条書きデザインを変更する方法 ディレイマニア

コピペで使えるリストデザイン34選:CSSで箇条書きをおしゃれに

CSSの書き方入門 - はじめてのWebデザイン【図解たっぷり】 Skillhub

無限スクロールする背景のCSSアニメーションサンプル ONE NOTES

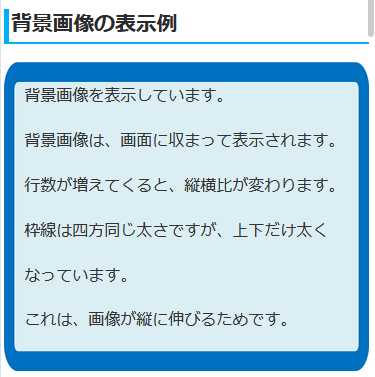
画像のレスポンシブ対応 - ホームページ入門サイト

CSS】斜めの帯状背景に画像を横並びに並べる 働きたくないけどお金欲しい

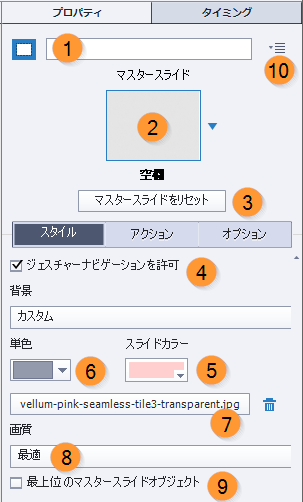
Adobe Captivate でスライドプロパティを設定する

コンテンツを背景、境界線、ヘッダーと結合する Alexa Skills Kit

埋め込みコードへのアクセスと編集 u2013 ヘルプセンター


0 Response to "番号なしulリストを記号・マーク・画像で装飾!CSS初心者が応用できる - list style 背景 レスポンシブ"
Post a Comment