スマホに使える!2階層対応レスポンシブメニュー - Minimal Green - list style 背景 レスポンシブ
スマホに使える!2階層対応レスポンシブメニュー - Minimal Green
WordPress】Cocoon のPV表示を消す2つの方法【簡単】 one euro
Related

list background リストに背景画像を設定

Wix新エディター「Editor X」リリース!これでレスポンシブもグリッド

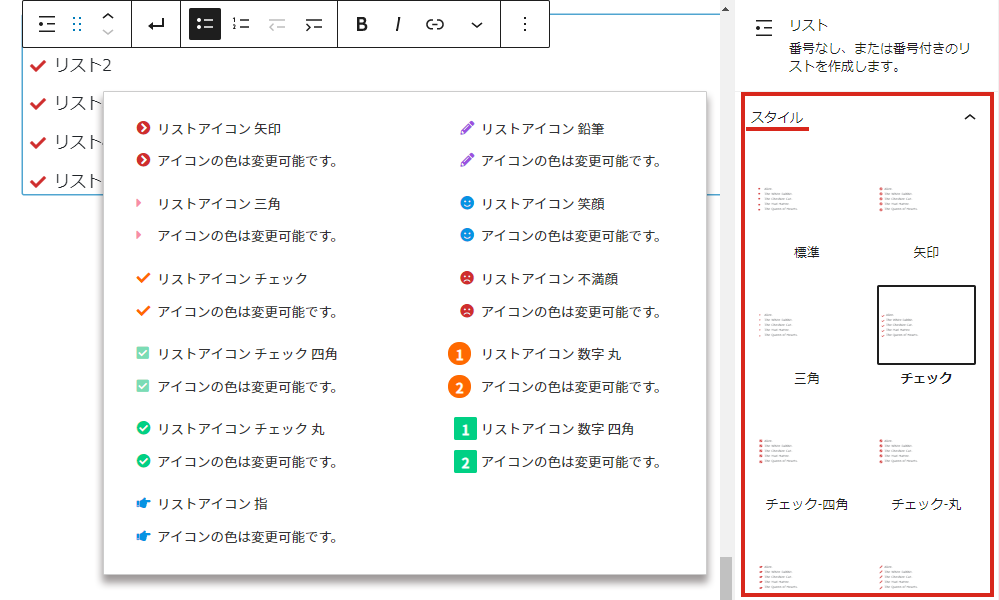
WordPress標準ブロックのスタイル拡張 事業案内 株式会社ベクトル

Wix新エディター「Editor X」リリース!これでレスポンシブもグリッド

レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color

初めてのレスポンシブコーディング CBC Webデザインや

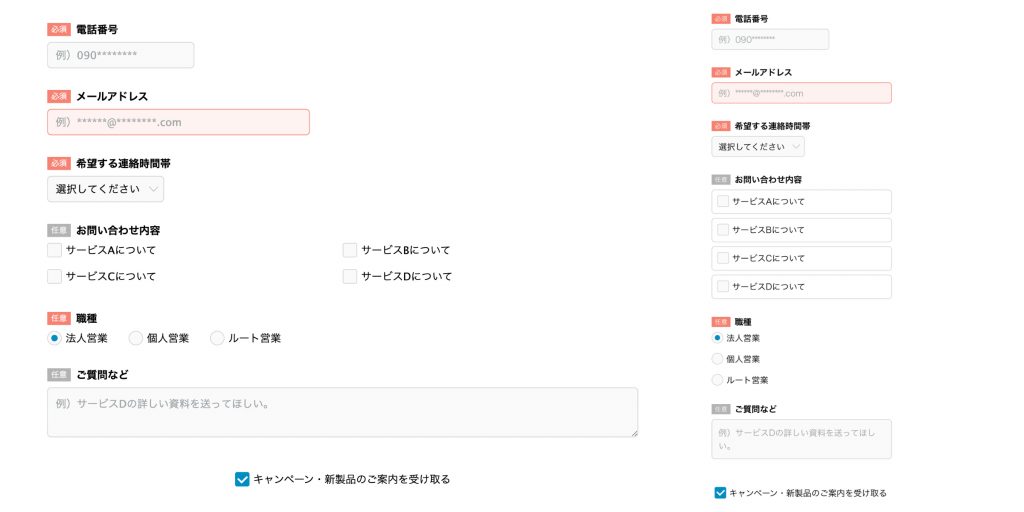
IE11以上】マルチブラウザ・レスポンシブ対応、form要素のCSSまとめ

レスポンシブデザインで参考になるナビゲーション5パターン - Mobile

無料】レスポンシブ対応のWordPressテーマ60選【目的別】 - Workship

CSSでメニューボタンをfloatで横並び表現するやり方


0 Response to "スマホに使える!2階層対応レスポンシブメニュー - Minimal Green - list style 背景 レスポンシブ"
Post a Comment