コピペOK・簡単・シンプルでオシャレなフッターデザイン【レスポンス - list style 背景 レスポンシブ
コピペOK・簡単・シンプルでオシャレなフッターデザイン【レスポンス 
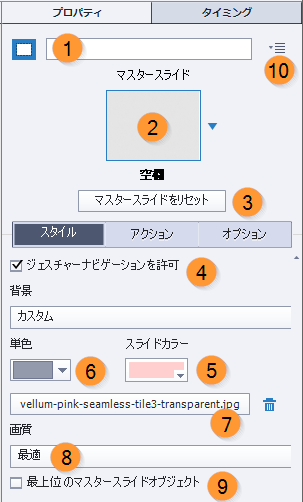
Adobe Captivate でスライドプロパティを設定する
Related

レスポンシブ対応]背景画像をスライドショー化できるプラグインjQuery
![レスポンシブ対応]背景画像をスライドショー化できるプラグインjQuery](https://urashimablog.com/wp-content/uploads/2019/07/%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88-103.png)
トレンドに乗った背景をデザインプロジェクトで使ってみよう

背景画像の表示位置を指定する:スタイルシート(CSS)一覧 - HTMLタグ

スマホ対応!CSSでメディアクエリの書き方【初心者向け】現役

WordPress】Cocoon のPV表示を消す2つの方法【簡単】 one euro

ASCII.jp:スマホ、レスポンシブの表示チェックが捗る時短テク

TailWind CSS】レスポンシブな開発をするための準備をする

コピペするだけ!BootstrapでおしゃれなWebサイトを作る方法を解説

番号なしulリストを記号・マーク・画像で装飾!CSS初心者が応用できる

CSS】olのリストで①、②、③(丸数字)を表示させる 125naroom



0 Response to "コピペOK・簡単・シンプルでオシャレなフッターデザイン【レスポンス - list style 背景 レスポンシブ"
Post a Comment