おしゃれなはてなブログのグローバルメニュー11選!【レスポンシブ対応 - list style 背景 レスポンシブ
おしゃれなはてなブログのグローバルメニュー11選!【レスポンシブ対応 
構文 - CSS: カスケーディングスタイルシート MDN
Related

CSSで背景色だけ透過にする方法!文字・画像そのままで背景透過

CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ

ランディングページの作成方法について - Benchmark Email

シンプルな縦並びのメニュー コピペで簡単!Webパーツ屋

Cocoon数字付きリストの作り方【レスポンシブで壊れない!】 tochiblog

よくある質問 - フッターの背景色を変更する(レスポンシブデザイン

CSS】olのリストで①、②、③(丸数字)を表示させる 125naroom

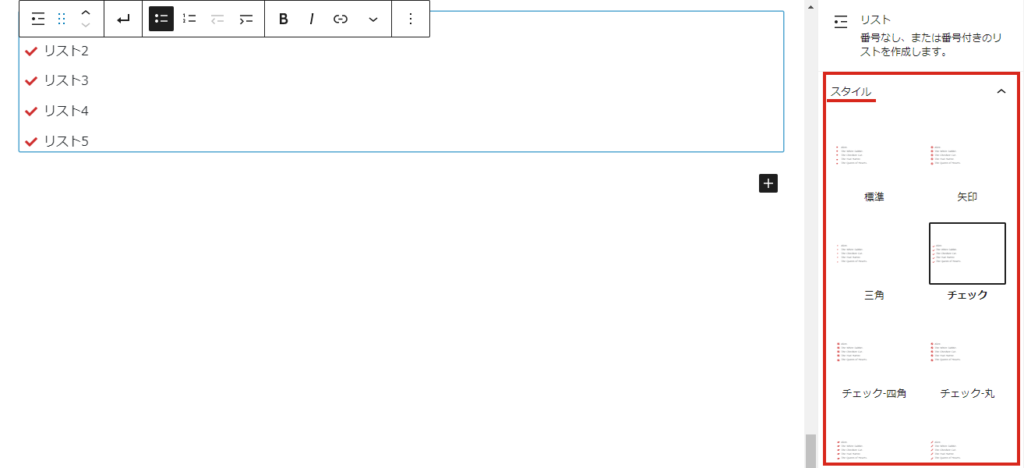
WordPress標準ブロックのスタイル拡張 事業案内 株式会社ベクトル

レスポンシブも対応!綺麗で見やすい表のデザイン11個[HTMLu0026CSS] SEO
![レスポンシブも対応!綺麗で見やすい表のデザイン11個[HTMLu0026CSS] SEO](https://pecopla.net/wp-content/themes/2021.pecopla/images/contact.svg)
GoogleAdSense広告のコードを改変してレスポンシブ対応にする方法



0 Response to "おしゃれなはてなブログのグローバルメニュー11選!【レスポンシブ対応 - list style 背景 レスポンシブ"
Post a Comment