トレンドに乗った背景をデザインプロジェクトで使ってみよう - list style 背 景 レスポンシブ
トレンドに乗った背景をデザインプロジェクトで使ってみよう 
3/4 レスポンシブな2カラムレイアウトを作るCSSの書き方 [ホームページ
Related

CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返さ
![CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返さ](https://resources.ipentec.com/document/image/html-css-block-center-wrap-in-responsive-page-08)
すべて表示 すべて隠す 戻る 進む Loading table of contents
CSSでスマホ画面で横スクロールするレスポンシブ対応のメニューを作る

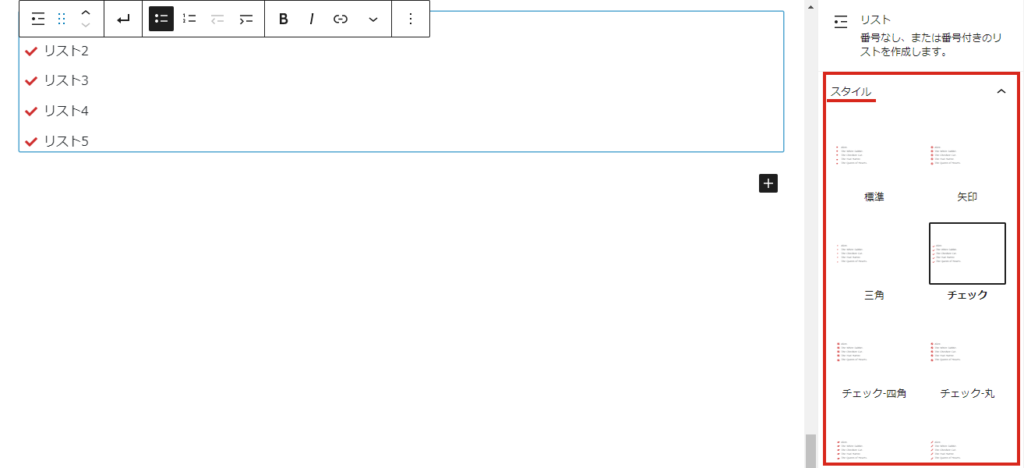
WordPress標準ブロックのスタイル拡張 事業案内 株式会社ベクトル

打ち込むより簡単!保存しておくと便利なCSSスニペット18選|ferret

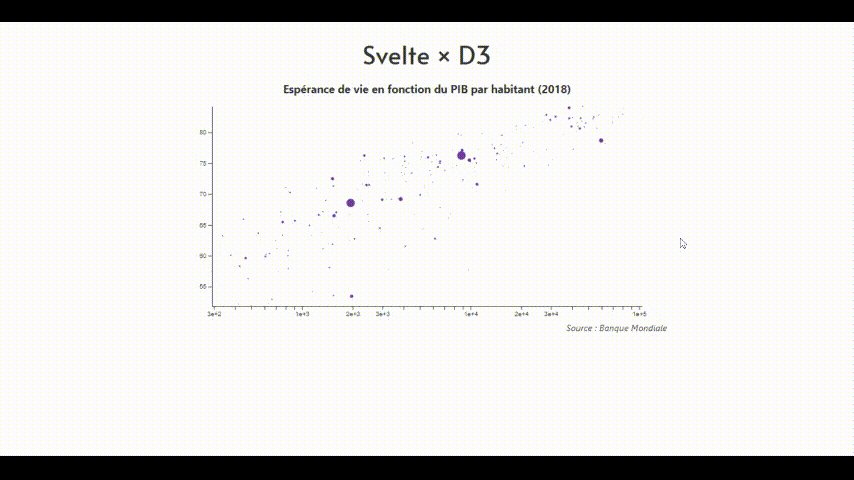
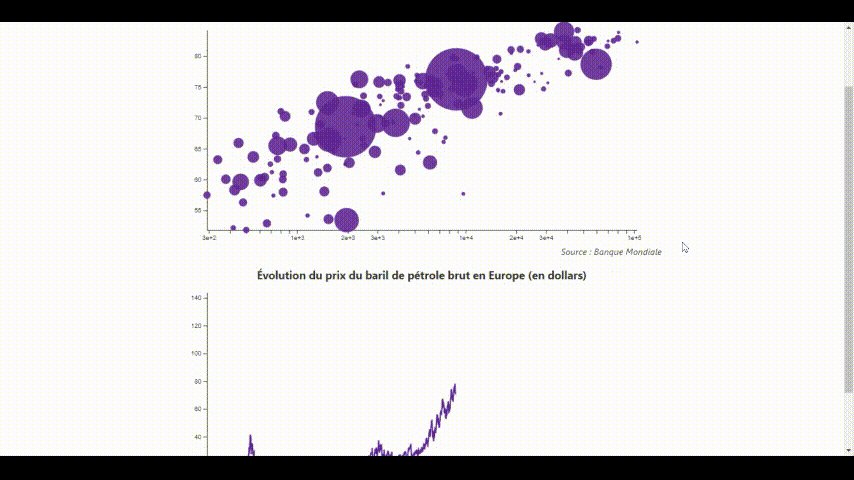
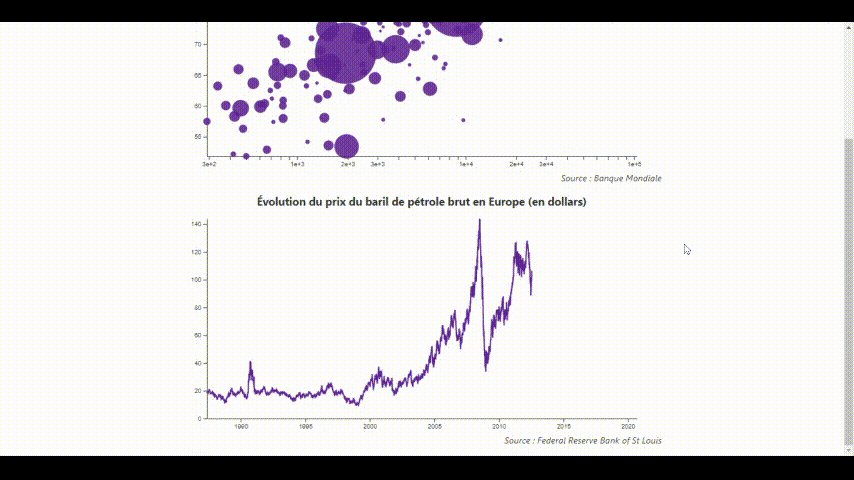
Svelteを使ったアニメーション、レスポンシブ、リアクティブなデータ視覚化

ランディングページの作成方法について - Benchmark Email

レスポンシブデザインで参考になるナビゲーション5パターン - Mobile

レスポンシブ対応]背景画像をスライドショー化できるプラグインjQuery
![レスポンシブ対応]背景画像をスライドショー化できるプラグインjQuery](https://urashimablog.com/wp-content/uploads/2019/07/%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88-103.png)
CSSの書き方入門 - はじめてのWebデザイン【図解たっぷり】 Skillhub


0 Response to "トレンドに乗った背景をデザインプロジェクトで使ってみよう - list style 背 景 レスポンシブ"
Post a Comment