ランディングページの作成方法について - Benchmark Email - list style 背 景 レスポンシブ
ランディングページの作成方法について - Benchmark Email
ランディングページの作成方法について - Benchmark Email
表現の幅が広がる!CSSで縦書きレイアウトを導入してみた ノマクリ
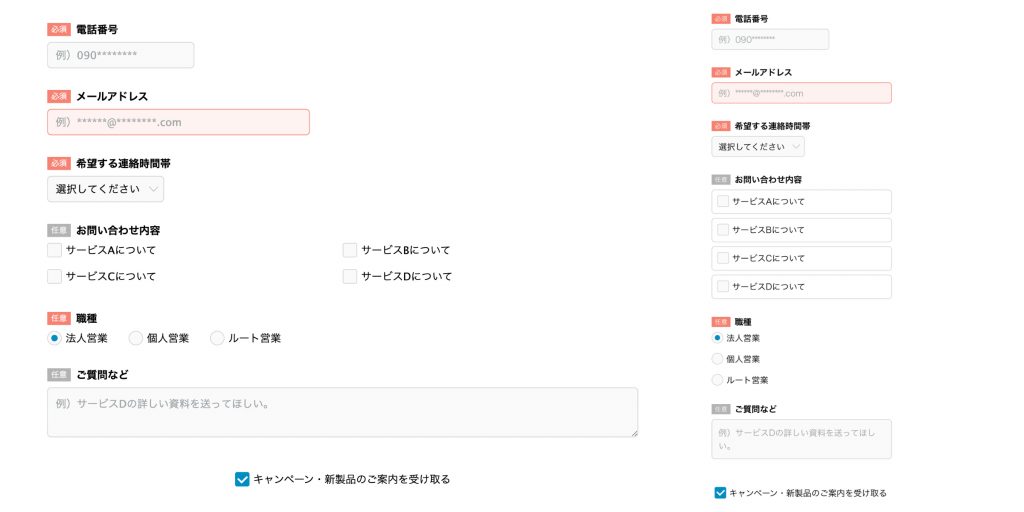
IE11以上】マルチブラウザ・レスポンシブ対応、form要素のCSSまとめ 
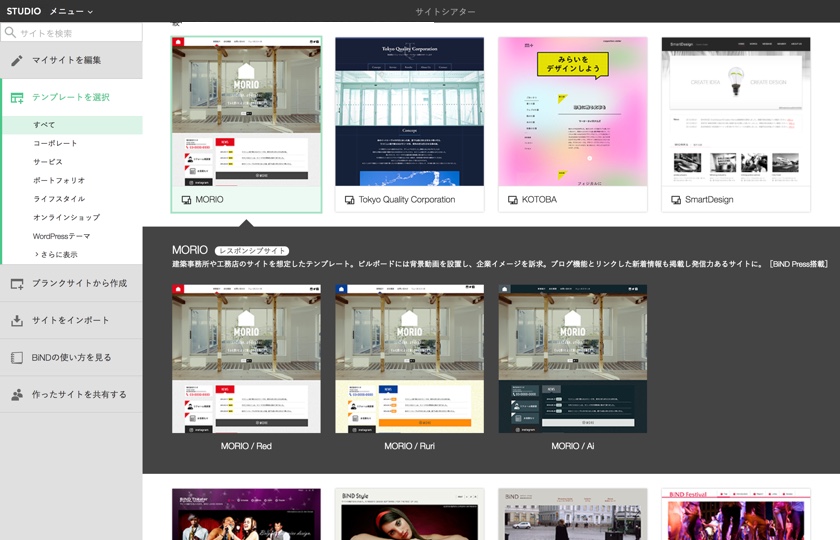
ロリポップ!スタジオ / 機能一覧 / サービス - ロリポップ!レンタル 
幼稚園・保育園・キッズクラブ向け 無料ホームページテンプレート tp_kids4
Wix新エディター「Editor X」リリース!これでレスポンシブも 
埋め込みコードへのアクセスと編集 u2013 ヘルプセンター
jQuery】 画像を拡大表示させるプラグインのご紹介 SHU BLOG
Ghostプラットフォームのベストテーマu2013無料およびプレミアム - Affde 
レスポンシブ対応]背景画像をスライドショー化できるプラグインjQuery ![レスポンシブ対応]背景画像をスライドショー化できるプラグインjQuery](https://urashimablog.com/wp-content/uploads/2019/07/%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88-103.png)
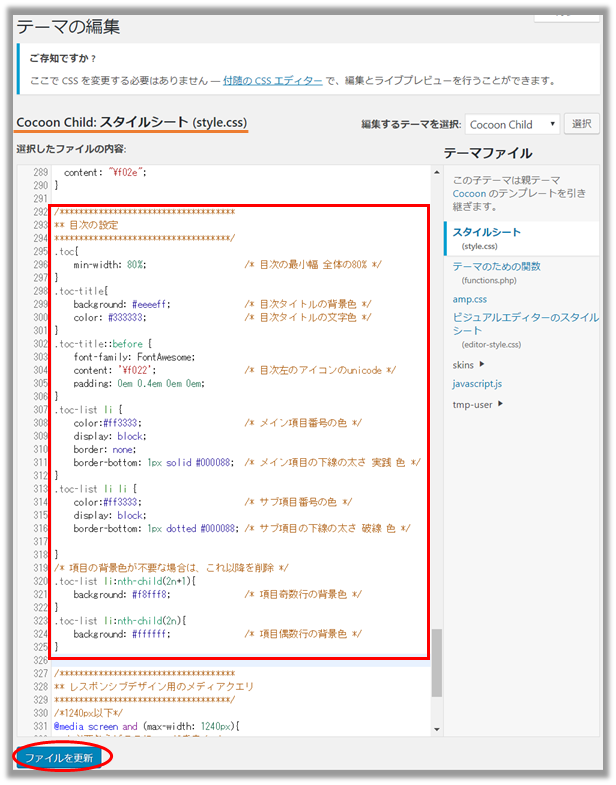
コピペ一発!Cocoonの目次の表示アップグレード 情報ビジネス支援クラブ
0 Response to "ランディングページの作成方法について - Benchmark Email - list style 背 景 レスポンシブ"
Post a Comment