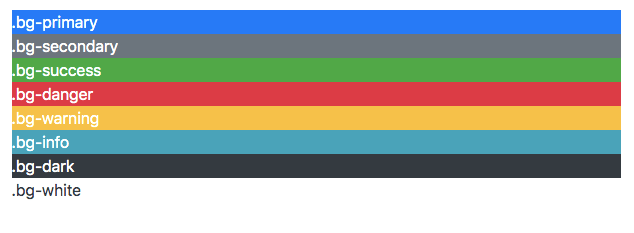
Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 - list float 背景 消える
Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 
MyKinsta見本アカウント概要
Related

yoppa org u2013 2010 u2013 June

jQueryで簡単に作れるマウスオーバーでアニメーションするボタン5種
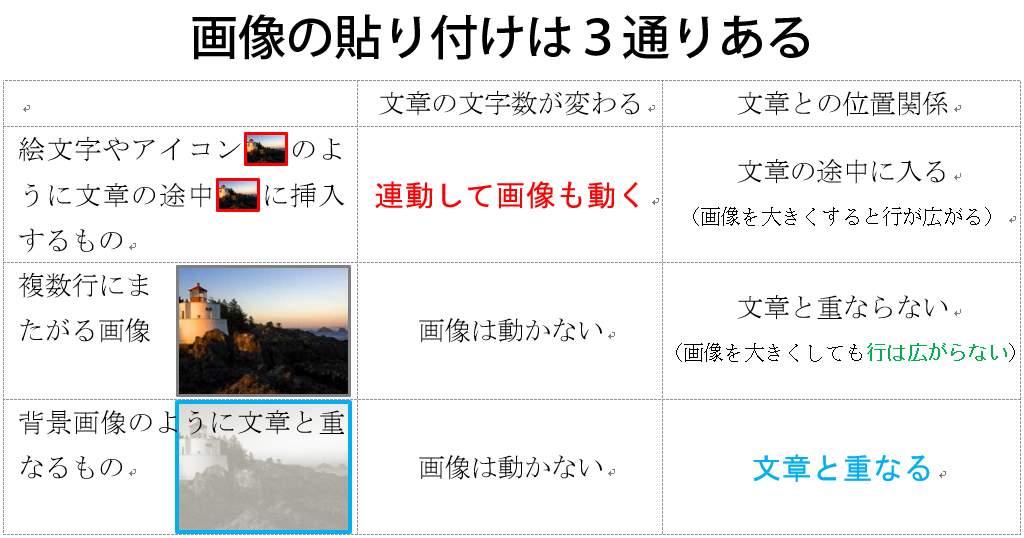
Wordで自由に画像を貼り付けるには「文章との重なり方」に注意せよ

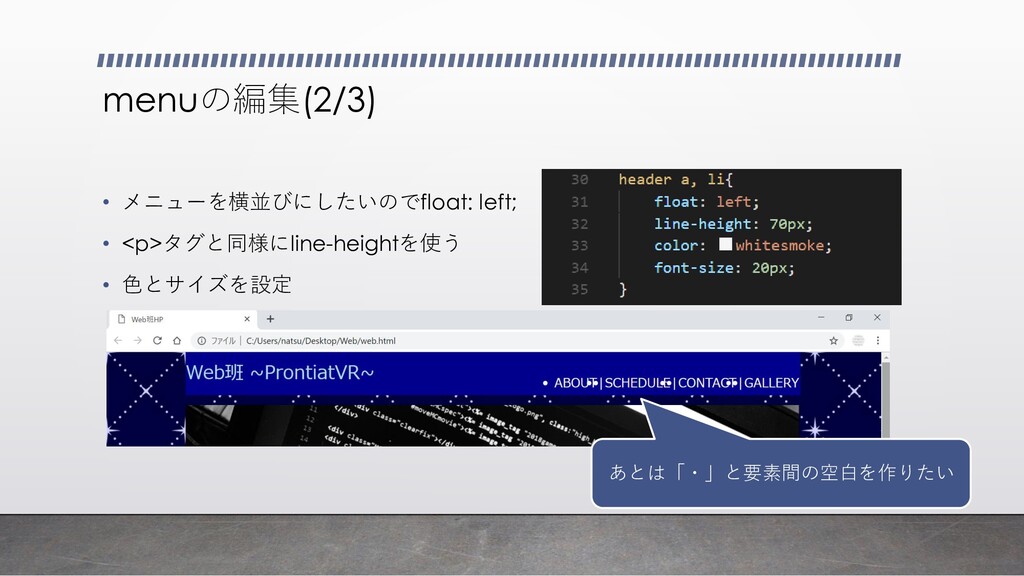
HTML/CSS 1カラムレイアウト勉強会資料 - Speaker Deck

Viya/pythonでのデータ加工処理について - SAS Support Communities

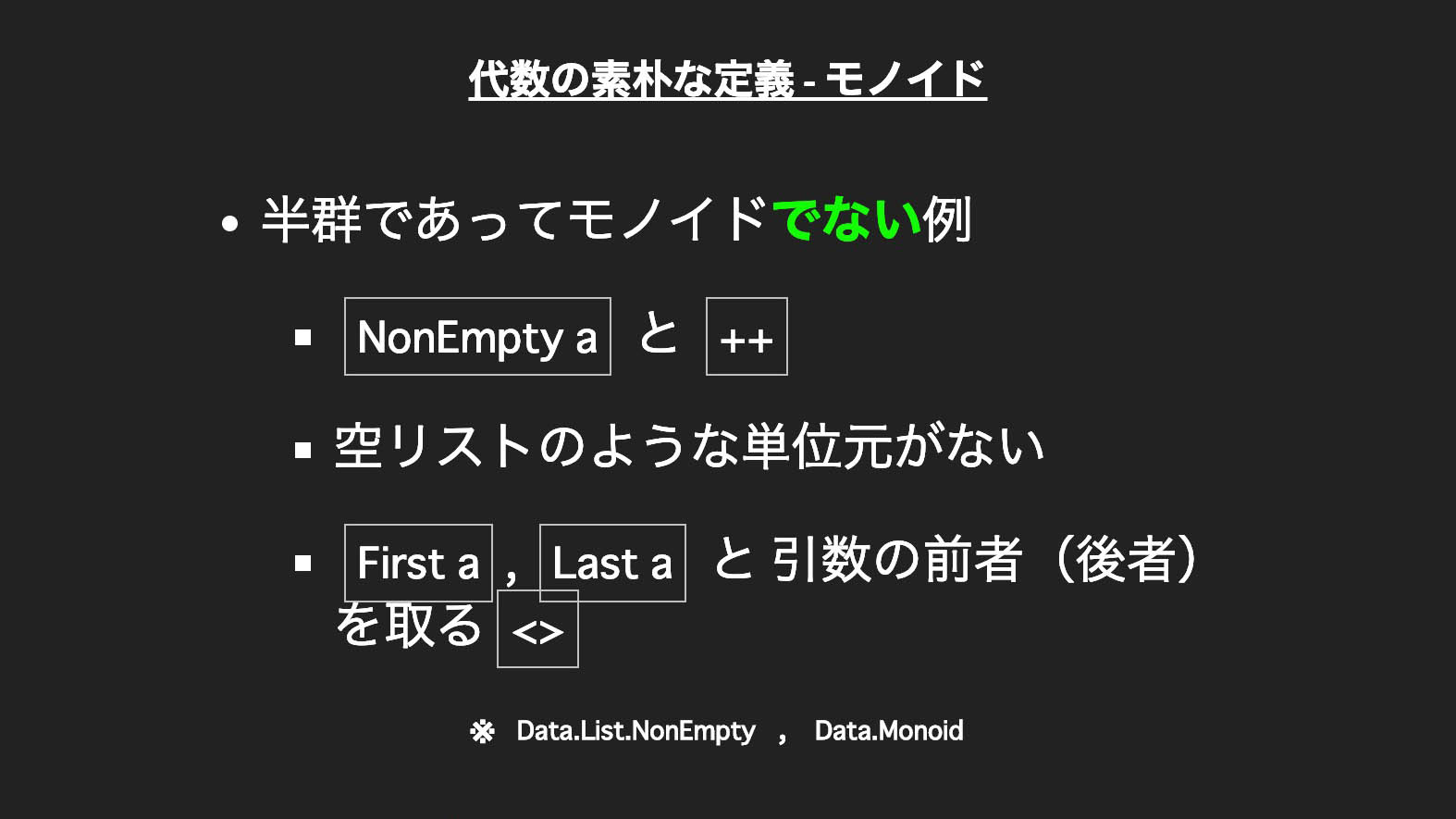
Haskellの代数的構造入門 半群・モノイド・環とは何か? - ログミーTech

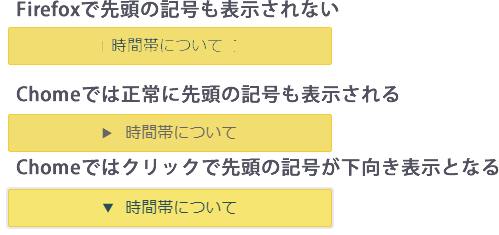
HTML 要素u003cdetailsu003e firefoxでfloat要素内で空間が空く対策 - 運営ブログ

モジュール 4 - AWS で Android アプリケーションをビルドする

OpenCVの使い方 Tellus

CSS疑似クラス 『::after と ::before』 を使いこなす! サイド



0 Response to "Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 - list float 背景 消える"
Post a Comment