CSS】olのリストで①、②、③(丸数字)を表示させる 125naroom - list style 背 景 レスポンシブ
CSS】olのリストで①、②、③(丸数字)を表示させる 125naroom 
CSSの書き方入門 - はじめてのWebデザイン【図解たっぷり】 Skillhub
Related

レスポンシブWeb ECサイト構築・リニューアルは「ECオープン

レスポンシブWeb ECサイト構築・リニューアルは「ECオープン

会社概要などでよく使う、テーブル/表組(レスポンシブデザイン対応

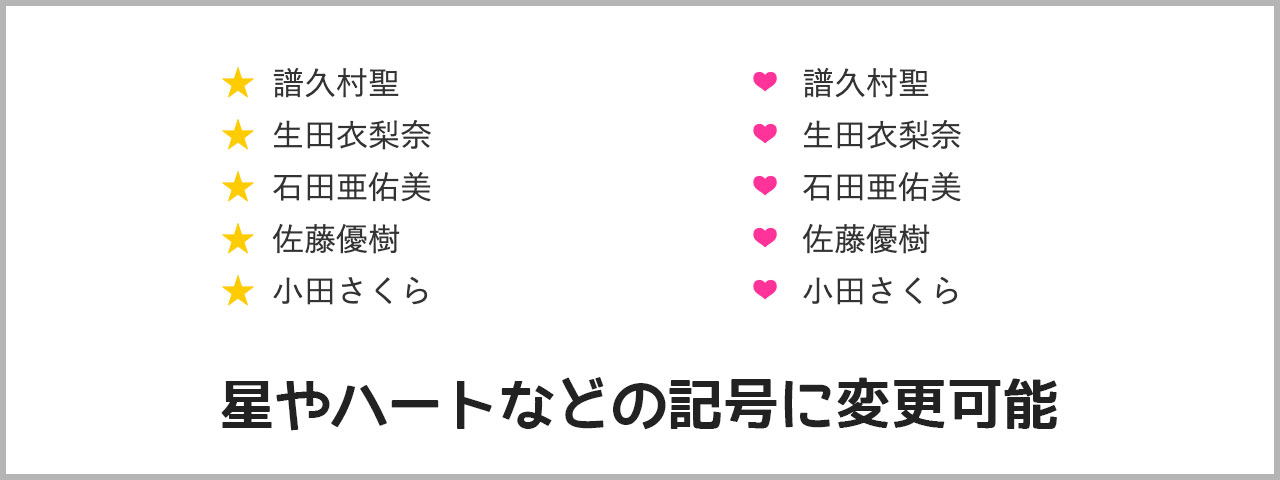
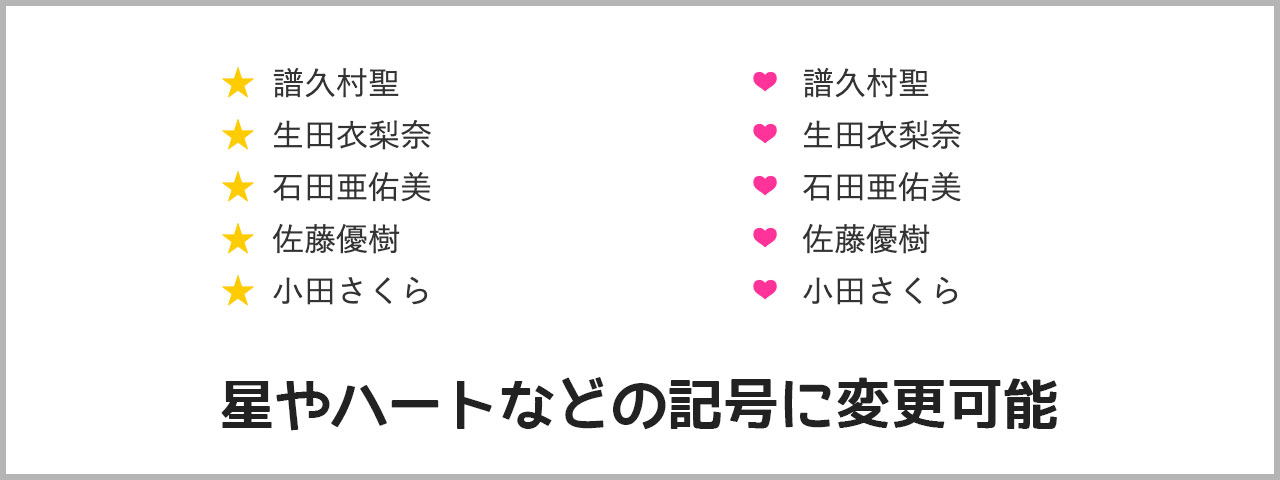
番号なしulリストを記号・マーク・画像で装飾!CSS初心者が応用できる

レスポンシブ】CSSで作るtableデザイン&コーディング【コードあり

CSS】ul,liのリストの箇条書きデザインを変更する方法 ディレイマニア

WordPress】Cocoon のPV表示を消す2つの方法【簡単】 one euro

CSS】ul,liのリストの箇条書きデザインを変更する方法 ディレイマニア

CSS】olのリストで①、②、③(丸数字)を表示させる 125naroom

番号なしulリストを記号・マーク・画像で装飾!CSS初心者が応用できる


0 Response to "CSS】olのリストで①、②、③(丸数字)を表示させる 125naroom - list style 背 景 レスポンシブ"
Post a Comment