QML ListView鼠标拖动交换两项的位置- 代码先锋网 - listview 背景
QML ListView鼠标拖动交换两项的位置- 代码先锋网
6.3 ListView 《Flutter实战·第二版》- Preview
Flutter 学习8:BottomSheet
仿掘金框架之listview全解(一) - SegmentFault 思否
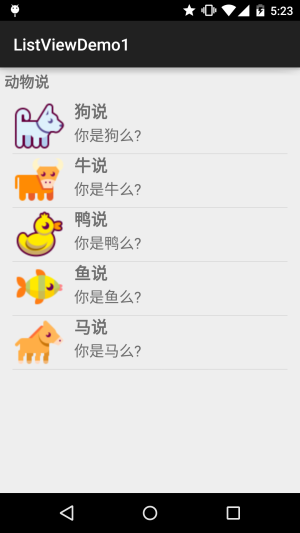
2.4.5 ListView简单实用 菜鸟教程
Android 通過ListView實現聯繫人列表字母索引- 台部落
Android ListView中Item点击事件失效解决方案_mb5fe55c3c754d7的技术 
Android ListView的item背景色设置和item点击无响应的解决方法- 博客 ![]()
android listview 禁止滚动- 编程猎人
C#】windowsFormでListViewのDetails表示方法と背景色など色の設定方法 
Android 通過ListView實現聯繫人列表字母索引- 台部落
flutter Listview使用教程,点击事件,ListView顶部留有空白(第一行 


0 Response to "QML ListView鼠标拖动交换两项的位置- 代码先锋网 - listview 背景"
Post a Comment