CSSでメニューボタンをfloatで横並び表現するやり方 - list style 背景 レス ポンシブ
CSSでメニューボタンをfloatで横並び表現するやり方
IT界のBABY (@azu_ki_24) Twitter
Related

CSSでスマホ画面で横スクロールするレスポンシブ対応のメニューを作る

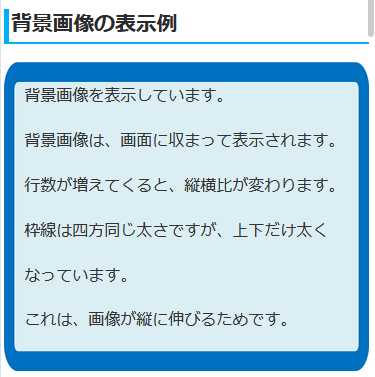
背景画像の表示位置を指定する:スタイルシート(CSS)一覧 - HTMLタグ

CSSで背景色だけ透過にする方法!文字・画像そのままで背景透過

画像のレスポンシブ対応 - ホームページ入門サイト

表現の幅が広がる!CSSで縦書きレイアウトを導入してみた ノマクリ

CSSの書き方入門 - はじめてのWebデザイン【図解たっぷり】 Skillhub

超初心者向け:目次の作成方法と簡単カスタマイズ4種類【はてなブログ

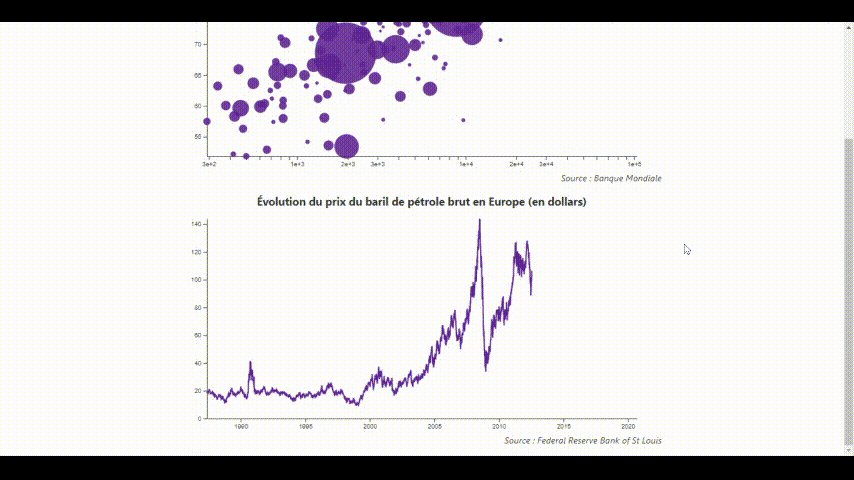
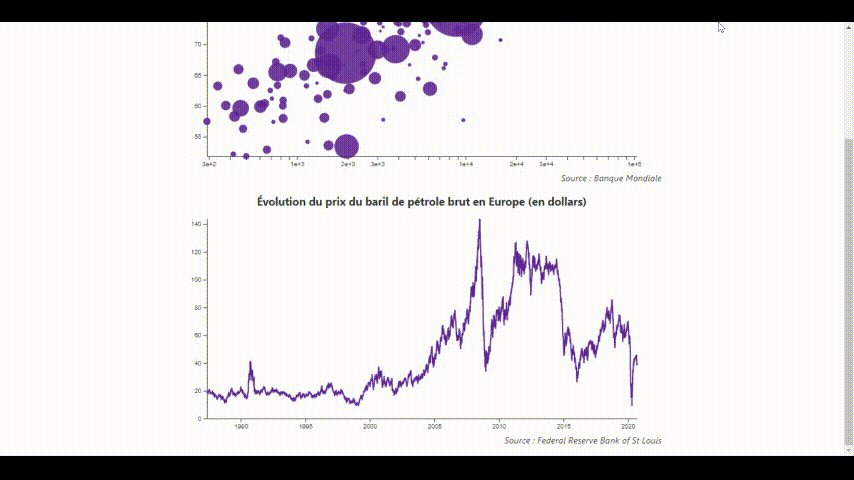
Svelteを使ったアニメーション、レスポンシブ、リアクティブなデータ視覚化

コピペOK・簡単・シンプルでオシャレなフッターデザイン【レスポンス

会社概要などでよく使う、テーブル/表組(レスポンシブデザイン対応


0 Response to "CSSでメニューボタンをfloatで横並び表現するやり方 - list style 背景 レス ポンシブ"
Post a Comment