CSSで実装する擬似クラス(:hover)を使ったマウスオーバー webfeelfree - list float 背景 消える
CSSで実装する擬似クラス(:hover)を使ったマウスオーバー webfeelfree
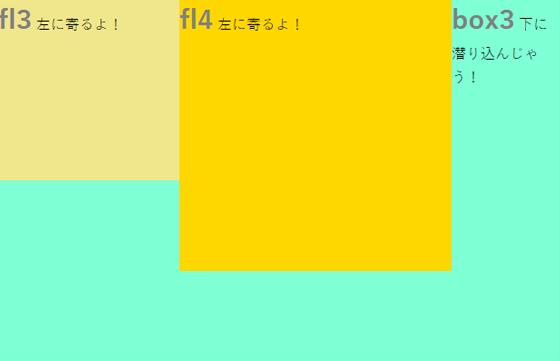
float:leftを使用すると、CSSの背景が消えます - HTML - 2021
Related

2020-134984号 プログラマブルロジックコントローラ及びそのログデータ

position: fixed;チョットデキル

bluewidz nota: 2018

float崩れをu201dclearu201dで解除する便利すぎる3つの方法!【CSSテクニック

アイロベックスの記事 システム開発ブログ(システム開発の

float:leftを使用すると、CSSの背景が消えます - HTML - 2021

LLRを使った複合語分割で医療用語辞書を検索特化させたい - エムスリー

jQueryで簡単に作れるマウスオーバーでアニメーションするボタン5種
陶芸家 大樋年雄ブログ/Ceramic Artist Toshio Ohi Blog
UE4


0 Response to "CSSで実装する擬似クラス(:hover)を使ったマウスオーバー webfeelfree - list float 背景 消える"
Post a Comment