トレンドに乗った背景をデザインプロジェクトで使ってみよう - list style 背 景 レスポンシブ
トレンドに乗った背景をデザインプロジェクトで使ってみよう 
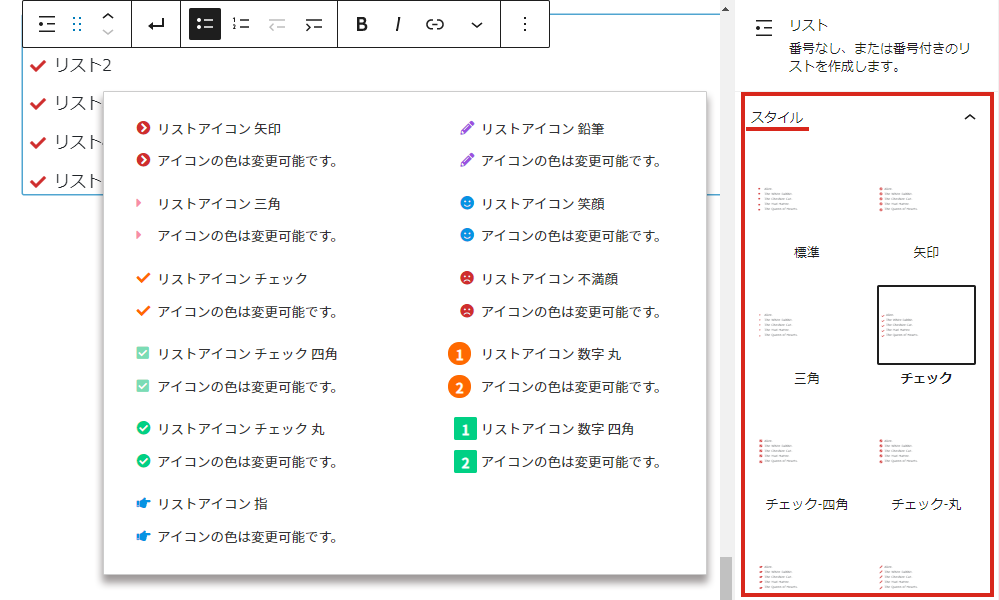
WordPress標準ブロックのスタイル拡張 事業案内 株式会社ベクトル
Related

シンプルな縦並びのメニュー コピペで簡単!Webパーツ屋

会社概要などでよく使う、テーブル/表組(レスポンシブデザイン対応

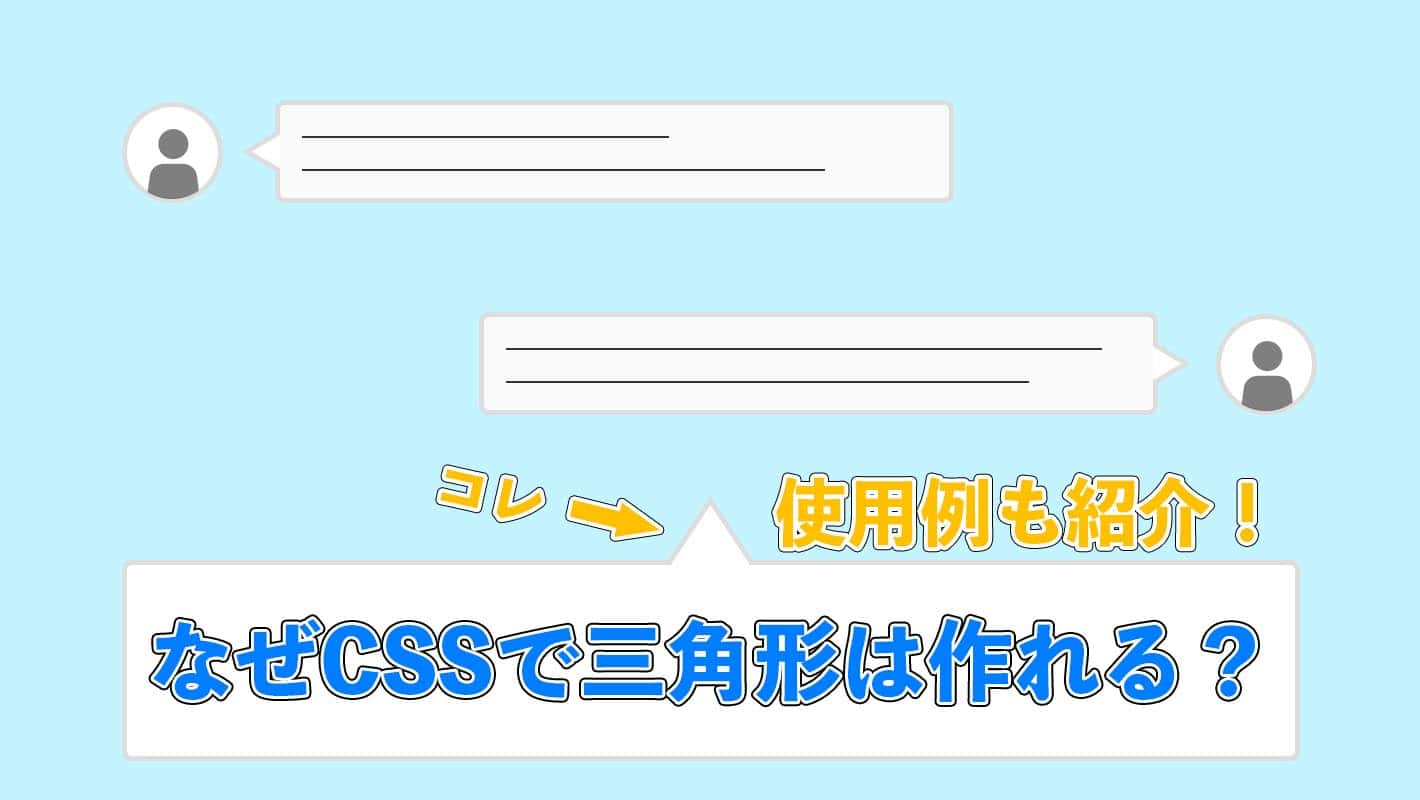
CSS】斜めの帯状背景に画像を横並びに並べる 働きたくないけどお金欲しい

おしゃれなはてなブログのグローバルメニュー11選!【レスポンシブ対応

WordPress】Cocoon のPV表示を消す2つの方法【簡単】 one euro

WordPress】Cocoon のPV表示を消す2つの方法【簡単】 one euro

CSS】背景画像をスクロールしないようにする方法 【静岡県浜松市

スマホに使える!2階層対応レスポンシブメニュー - Minimal Green

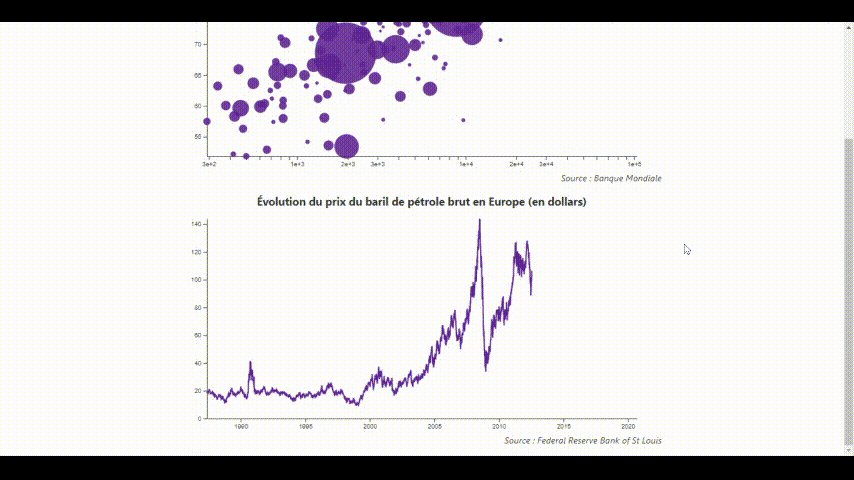
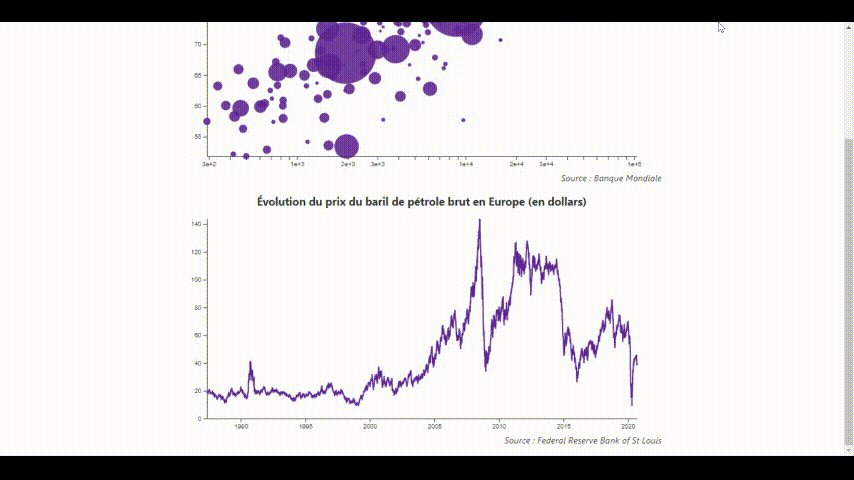
Svelteを使ったアニメーション、レスポンシブ、リアクティブなデータ視覚化

レスポンシブも対応!綺麗で見やすい表のデザイン11個[HTMLu0026CSS] SEO
![レスポンシブも対応!綺麗で見やすい表のデザイン11個[HTMLu0026CSS] SEO](https://pecopla.net/wp-content/themes/2021.pecopla/images/contact.svg)


0 Response to "トレンドに乗った背景をデザインプロジェクトで使ってみよう - list style 背 景 レスポンシブ"
Post a Comment