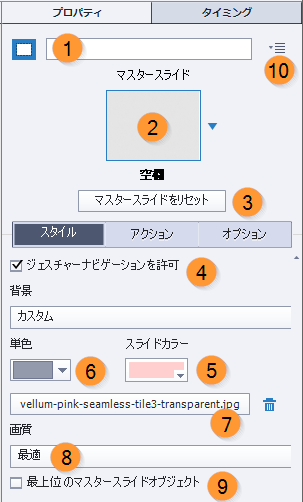
Adobe Captivate でスライドプロパティを設定する - list style 背景 レスポ ンシブ
Adobe Captivate でスライドプロパティを設定する
CSSの主要なスタイル一覧│アラサー主婦がプログラミングをイチから学ぶ
Related
無料】レスポンシブ対応のWordPressテーマ60選【目的別】 - Workship

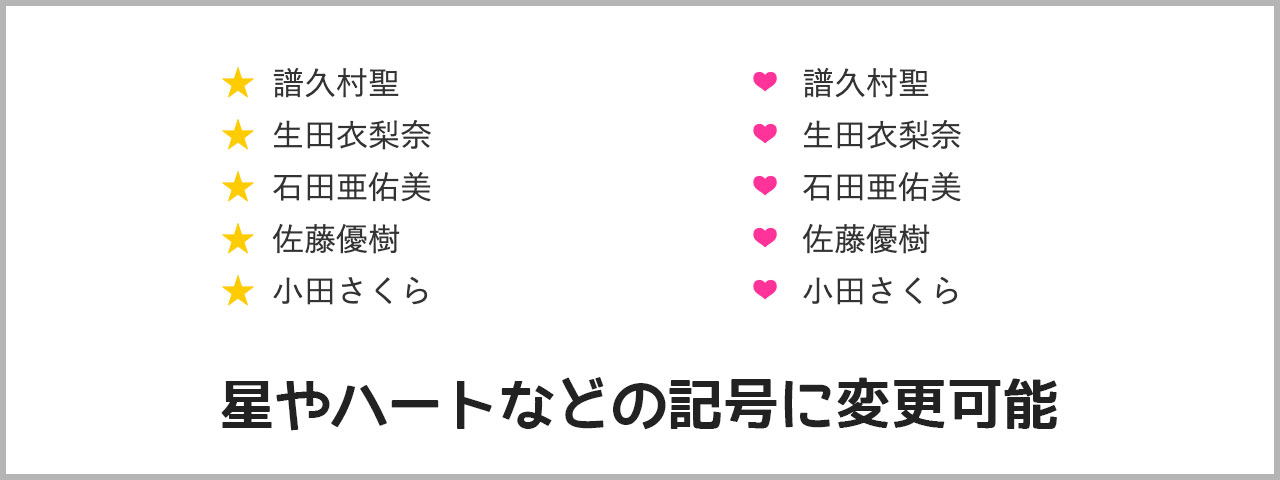
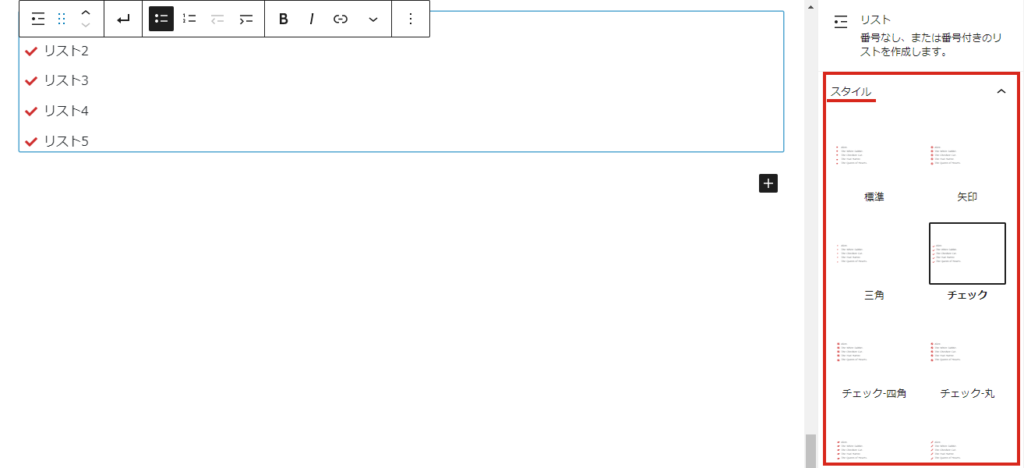
CSS】ul,liのリストの箇条書きデザインを変更する方法 ディレイマニア

シンプルな縦並びのメニュー コピペで簡単!Webパーツ屋

コピペするだけ!BootstrapでおしゃれなWebサイトを作る方法を解説

背景画像の表示位置を指定する:スタイルシート(CSS)一覧 - HTMLタグ

レスポンシブWeb ECサイト構築・リニューアルは「ECオープン

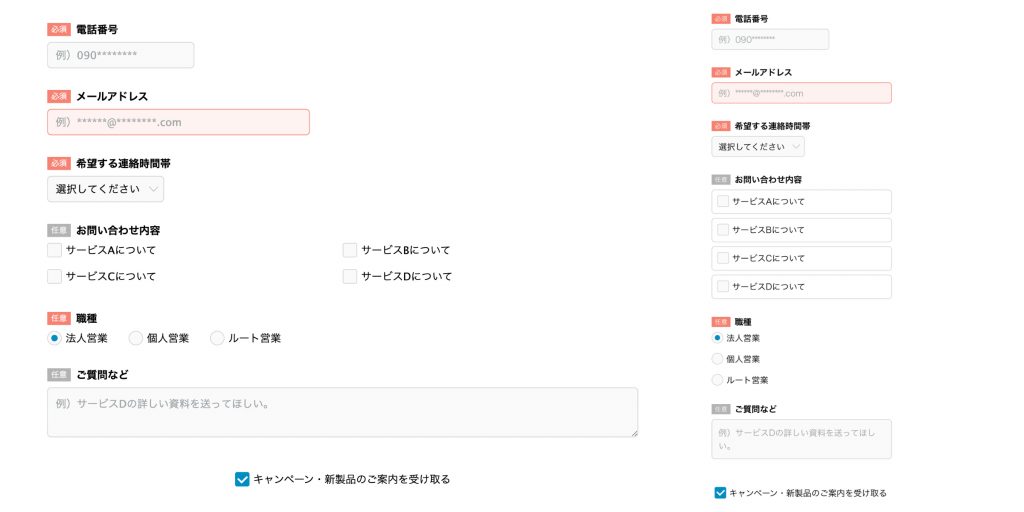
IE11以上】マルチブラウザ・レスポンシブ対応、form要素のCSSまとめ

WordPress標準ブロックのスタイル拡張 事業案内 株式会社ベクトル

11 RECRUITMENT / web design ideas web design, design, recruitment

クリックしたら円形背景が拡大(右下から) 動くWebデザインアイディア帳

0 Response to "Adobe Captivate でスライドプロパティを設定する - list style 背景 レスポ ンシブ"
Post a Comment