Boostrap入門】オシャレでレスポンシブなポートフォリオサイトの作り方 - list style 背景 レスポンシブ
Boostrap入門】オシャレでレスポンシブなポートフォリオサイトの作り方 
コンテンツを背景、境界線、ヘッダーと結合する Alexa Skills Kit
Related

打ち込むより簡単!保存しておくと便利なCSSスニペット18選|ferret

シンプルな縦並びのメニュー コピペで簡単!Webパーツ屋

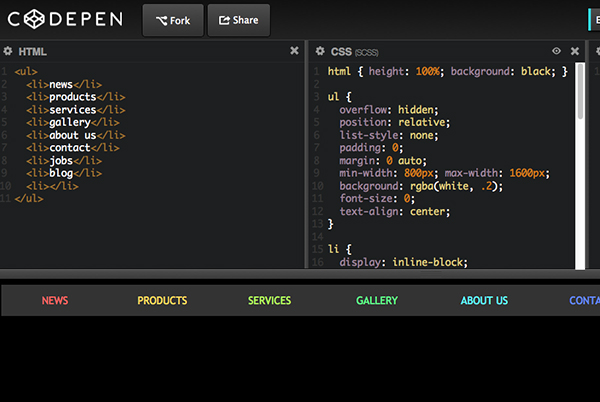
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ

WordPress】Cocoon のPV表示を消す2つの方法【簡単】 one euro

IT界のBABY (@azu_ki_24) Twitter

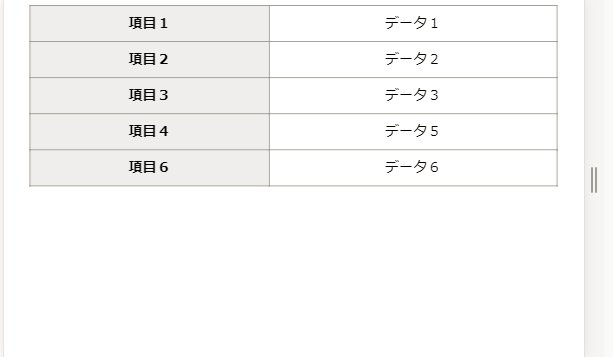
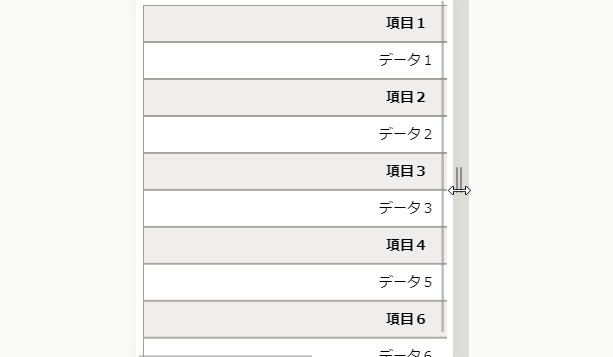
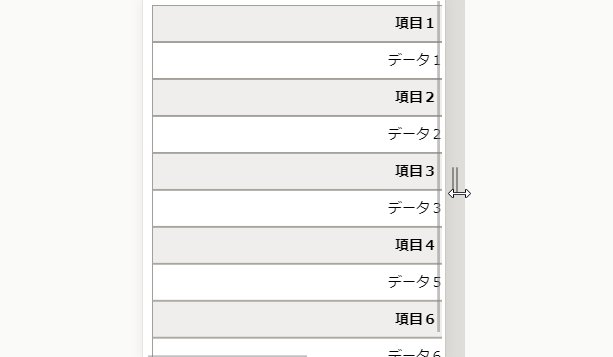
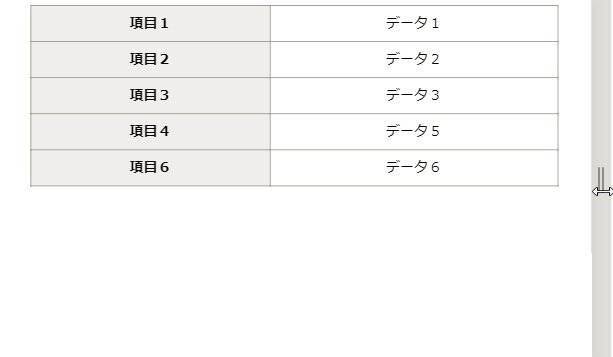
CSS|Tableをレスポンシブ対応させる方法 コトダマウェブ

すべて表示 すべて隠す 戻る 進む Loading table of contents
EC-CUBE2.13カスタマイズの説明:サイトの背景、価格表示、各ページの
レスポンシブデザインで参考になるナビゲーション5パターン - Mobile

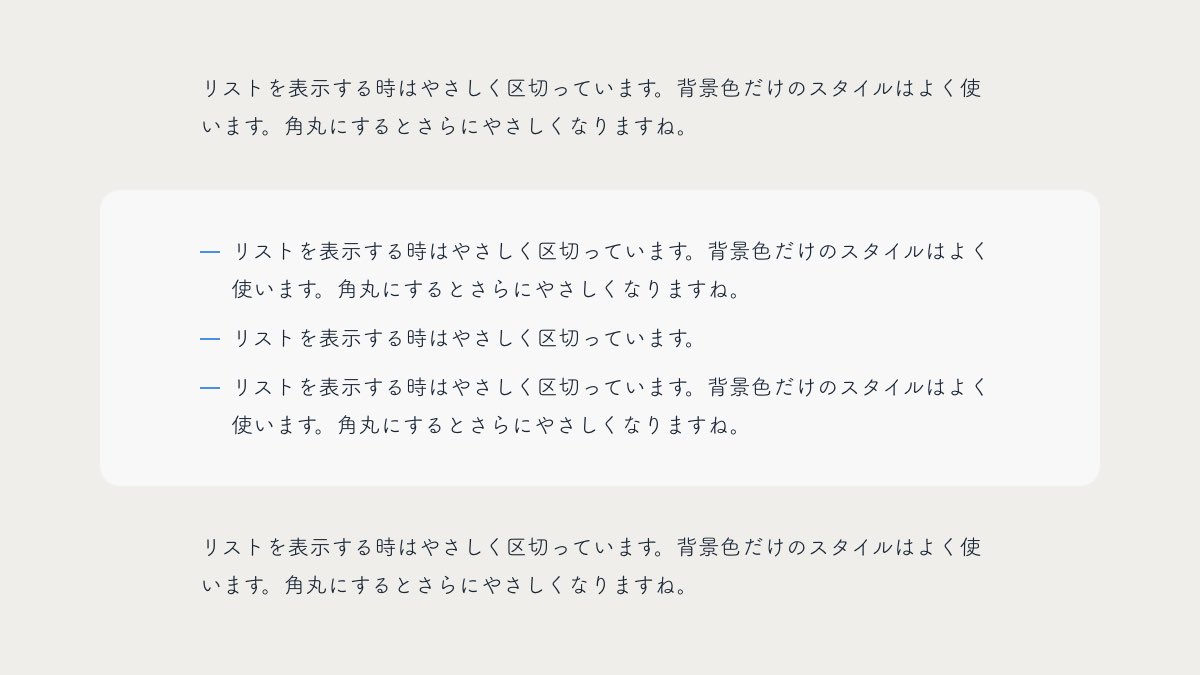
CSSで作るリストデザイン38選!オシャレな箇条書きを実現


0 Response to "Boostrap入門】オシャレでレスポンシブなポートフォリオサイトの作り方 - list style 背景 レスポンシブ"
Post a Comment