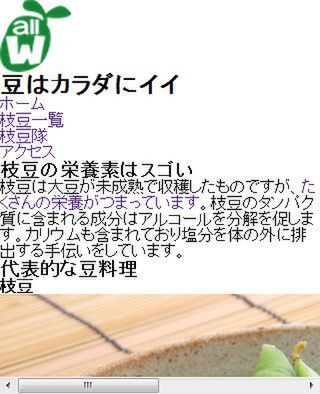
レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color - list style 背景 レスポンシブ
レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color
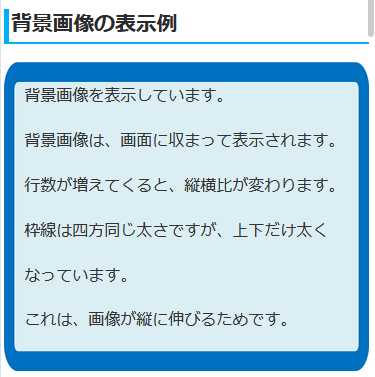
HTML+CSS】ウインドウ幅に合わせて画像サイズを変化させる方法
Related

2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル

ASCII.jp:HTMLの用意とリセットCSSの作成 (3/4)

2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル

番号なしulリストを記号・マーク・画像で装飾!CSS初心者が応用できる

スマホ対応!CSSでメディアクエリの書き方【初心者向け】現役

WordPress】Cocoon のPV表示を消す2つの方法【簡単】 one euro

CSSで背景色だけ透過にする方法!文字・画像そのままで背景透過

CSSだけ!メガメニューを作る簡単テクニック(レスポンシブ対応

画像のレスポンシブ対応 - ホームページ入門サイト

CLOSET LAND



0 Response to "レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color - list style 背景 レスポンシブ"
Post a Comment