TailWind CSS】レスポンシブな開発をするための準備をする - list style 背 景 レスポンシブ
TailWind CSS】レスポンシブな開発をするための準備をする
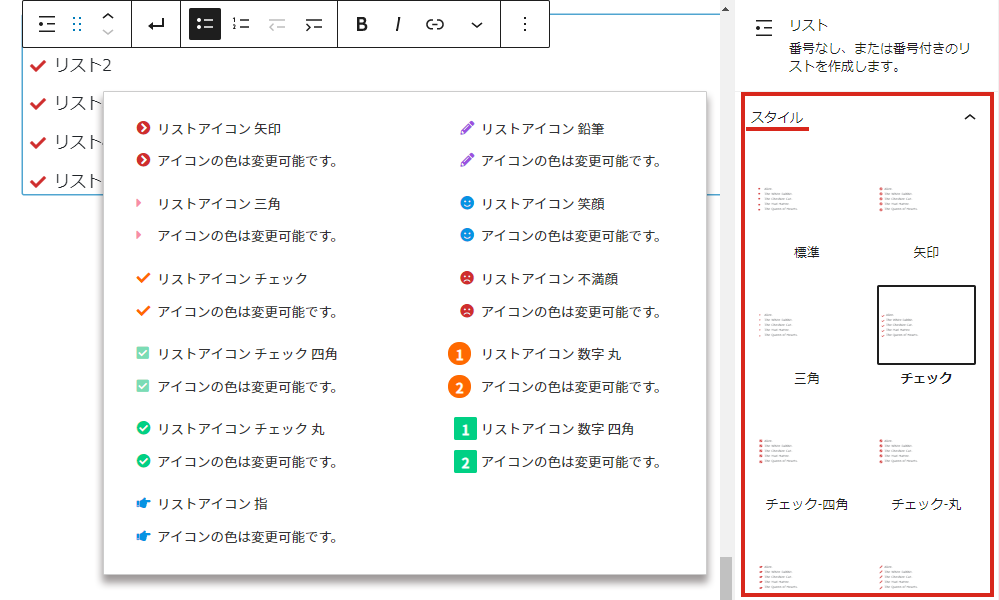
WordPress標準ブロックのスタイル拡張 事業案内 株式会社ベクトル
Related

シンプルな縦並びのメニュー コピペで簡単!Webパーツ屋

コピペで使えるリストデザイン34選:CSSで箇条書きをおしゃれに

トレンドに乗った背景をデザインプロジェクトで使ってみよう

ASCII.jp:スマホ、レスポンシブの表示チェックが捗る時短テク

Boostrap入門】オシャレでレスポンシブなポートフォリオサイトの作り方

クリックしたら円形背景が拡大(右下から) 動くWebデザインアイディア帳
ASCII.jp:HTMLの用意とリセットCSSの作成 (3/4)

トレンドに乗った背景をデザインプロジェクトで使ってみよう

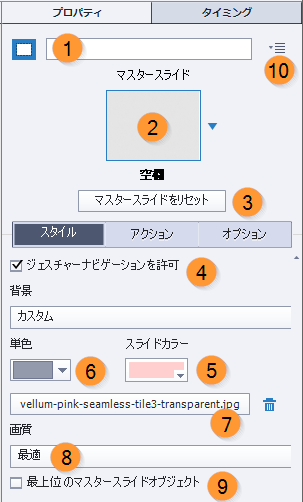
Adobe Captivate でスライドプロパティを設定する

EC-CUBE2.13カスタマイズの説明:サイトの背景、価格表示、各ページの

0 Response to "TailWind CSS】レスポンシブな開発をするための準備をする - list style 背 景 レスポンシブ"
Post a Comment