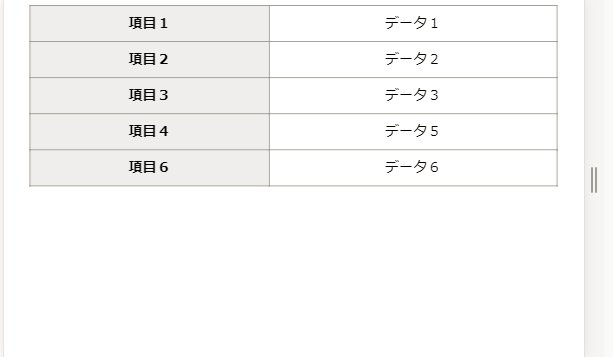
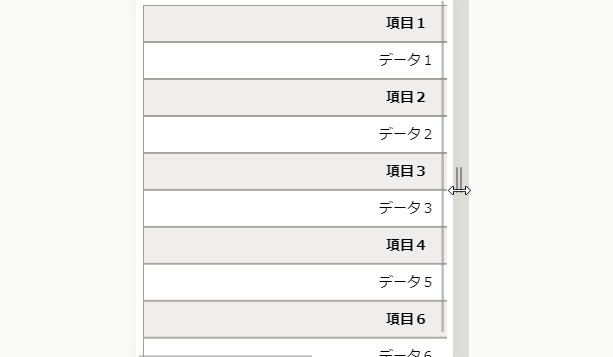
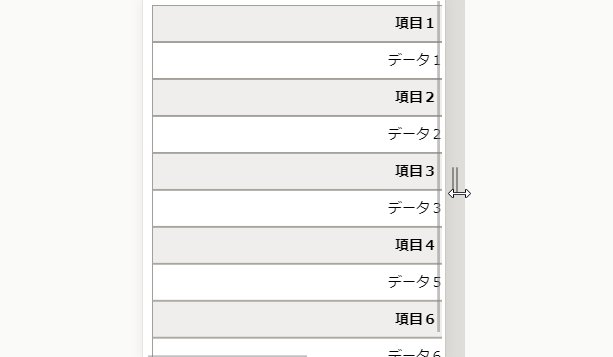
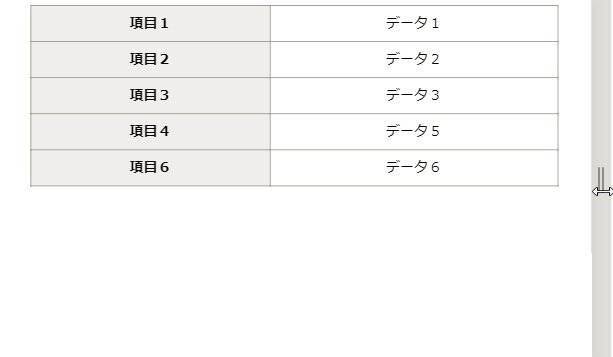
CSS|Tableをレスポンシブ対応させる方法 コトダマウェブ - list style 背景 レスポンシブ
CSS|Tableをレスポンシブ対応させる方法 コトダマウェブ
コンテンツを背景、境界線、ヘッダーと結合する Alexa Skills Kit
Related

超初心者向け:目次の作成方法と簡単カスタマイズ4種類【はてなブログ

会社概要などでよく使う、テーブル/表組(レスポンシブデザイン対応

レスポンシブWeb ECサイト構築・リニューアルは「ECオープン

スマホ対応!CSSでメディアクエリの書き方【初心者向け】現役

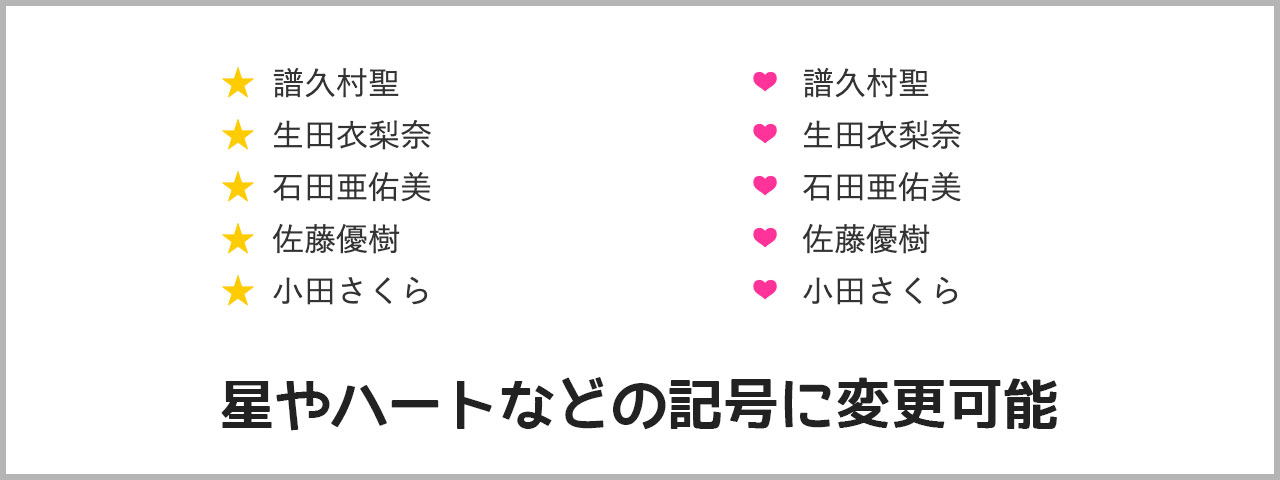
CSS】ul,liのリストの箇条書きデザインを変更する方法 ディレイマニア

トレンドに乗った背景をデザインプロジェクトで使ってみよう

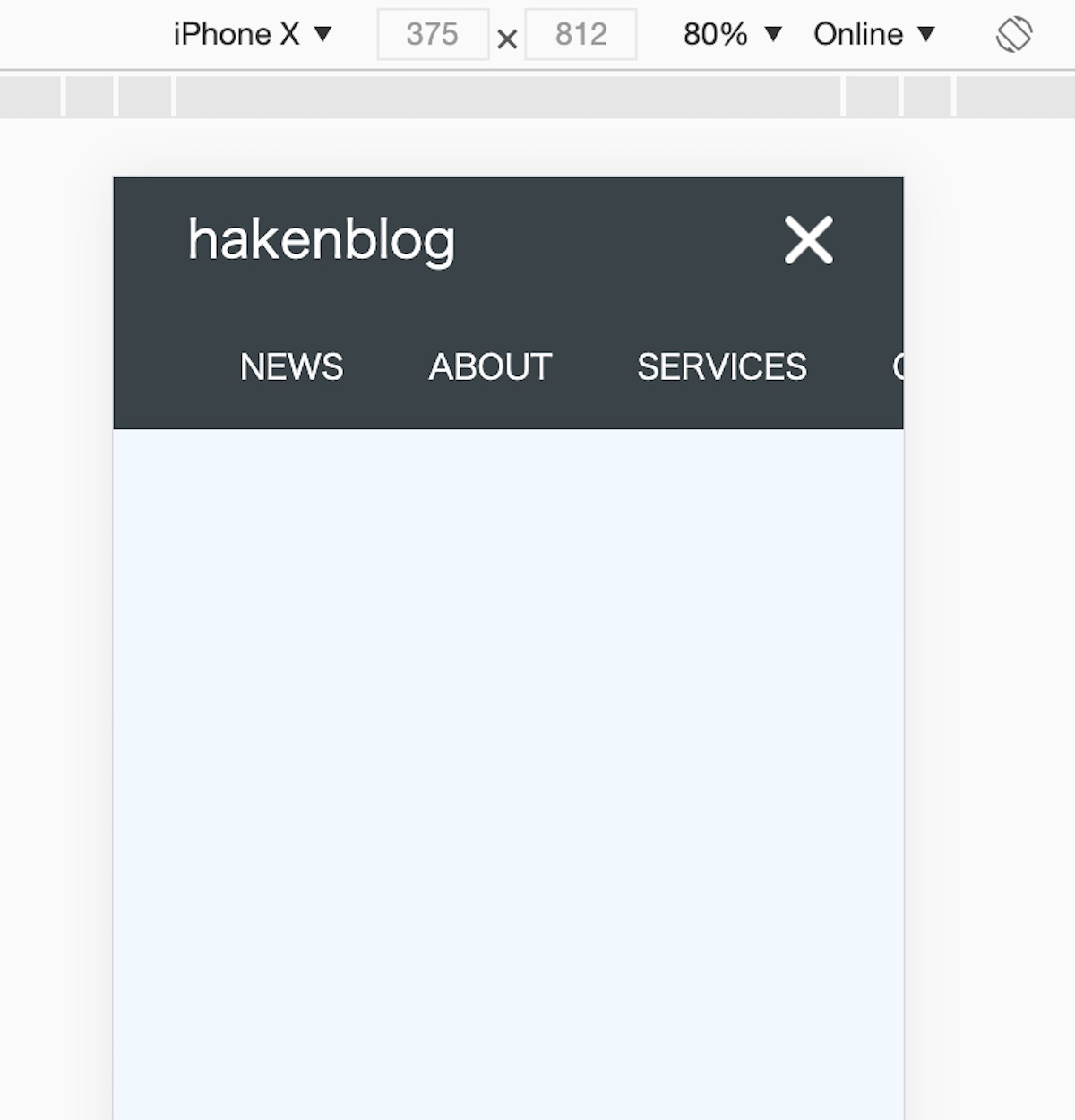
CSS】ハンバーガーメニューの作り方【レスポンシブデザイン】

会社概要などでよく使う、テーブル/表組(レスポンシブデザイン対応

新デザイン対応】レスポンシブ非対応なSeesaaブログのテンプレート
GoogleAdSense広告のコードを改変してレスポンシブ対応にする方法




0 Response to "CSS|Tableをレスポンシブ対応させる方法 コトダマウェブ - list style 背景 レスポンシブ"
Post a Comment