Cocoon数字付きリストの作り方【レスポンシブで壊れない!】 tochiblog - list style 背景 レスポンシブ
Cocoon数字付きリストの作り方【レスポンシブで壊れない!】 tochiblog
幼稚園・保育園・キッズクラブ向け 無料ホームページテンプレート tp_kids4
Related
TailWind CSS】レスポンシブな開発をするための準備をする

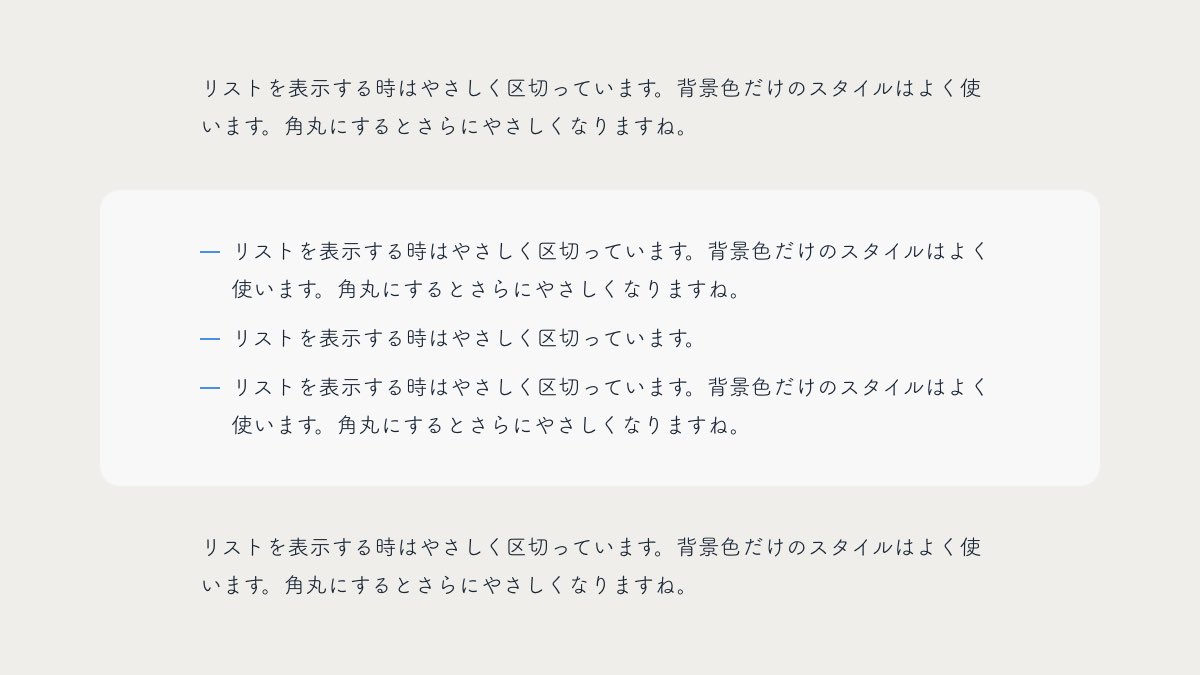
list background リストに背景画像を設定

Wix新エディター「Editor X」リリース!これでレスポンシブもグリッド

2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル

IT界のBABY (@azu_ki_24) Twitter

jQuery】 画像を拡大表示させるプラグインのご紹介 SHU BLOG

CSSでメニューボタンをfloatで横並び表現するやり方

初めてのレスポンシブコーディング CBC Webデザインや

EC-CUBE2.13カスタマイズの説明:サイトの背景、価格表示、各ページの
背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ!



0 Response to "Cocoon数字付きリストの作り方【レスポンシブで壊れない!】 tochiblog - list style 背景 レスポンシブ"
Post a Comment