行間を調整する時に便利!CSSのline-heightの使い方【初心者向け】現役 - list float 背景 消える
行間を調整する時に便利!CSSのline-heightの使い方【初心者向け】現役 
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き
Related

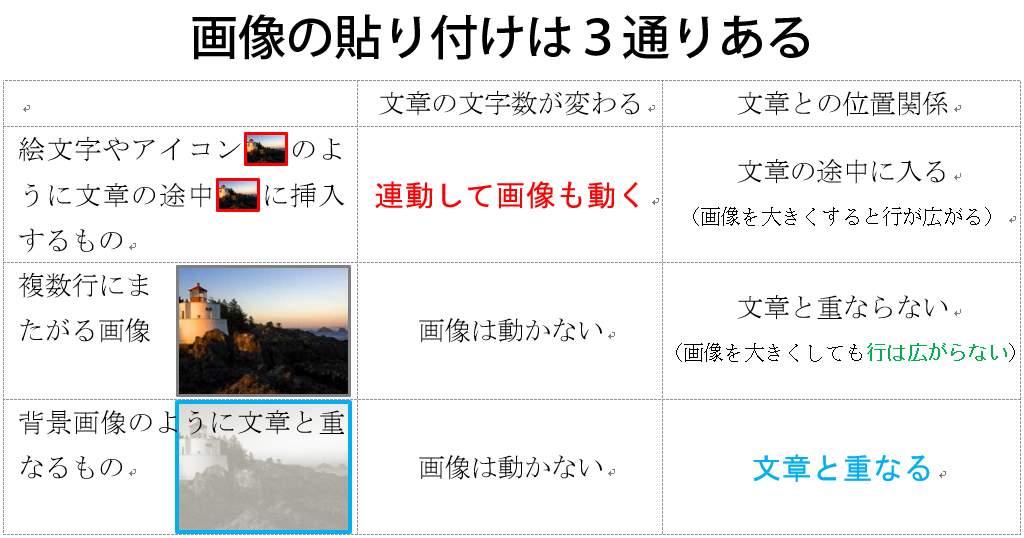
Wordで自由に画像を貼り付けるには「文章との重なり方」に注意せよ

液晶表示器、グラフィック液晶のAVRによる制御、市販SPI制御ボード
Viya/pythonでのデータ加工処理について - SAS Support Communities

CGSLAB LLC.
CSS:背景画像をブラウザ幅いっぱいの中央寄せにする ゆずどっとこむ

ベビー 幼児用 浮わ輪 ベビーフロート 足入れ式 屋根付き 子供用浮き輪

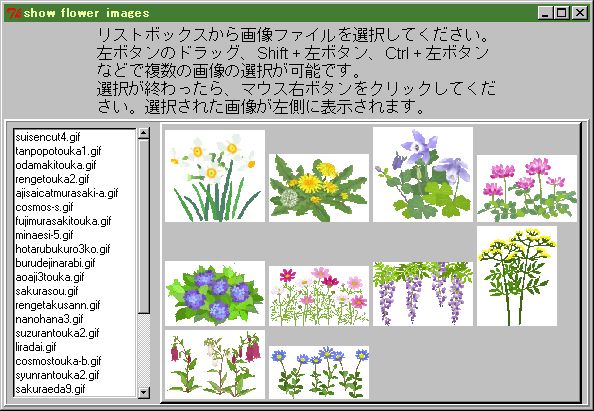
Tkinter 入門: 6. Listbox を使ってお花を愛でましょう

CSS】floatで横並びした文字・画像を中央寄せする方法! Aprico

ホームページ 初心者 文字の配置他
Viya/pythonでのデータ加工処理について - SAS Support Communities



0 Response to "行間を調整する時に便利!CSSのline-heightの使い方【初心者向け】現役 - list float 背景 消える"
Post a Comment