位置:絶対」要素を中央に配置する方法 - HTML - 2021 - listview android 背 景 アスペクト
位置:絶対」要素を中央に配置する方法 - HTML - 2021
ウェブにベクターグラフィックスを追加する - ウェブ開発を学ぶ MDN
Related

WIRED(ワイアード)のバックナンバー (2ページ目 15件表示) 雑誌

高精細表示解像度アイコンの標準的なベクトル テーブル リストの説明
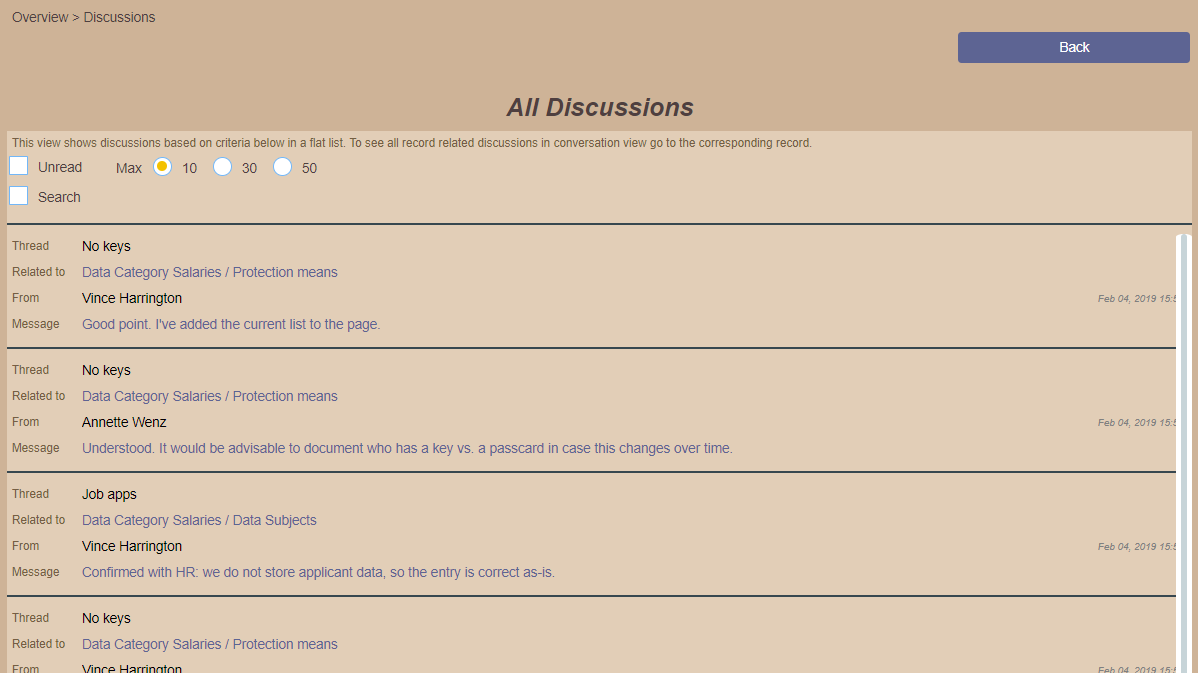
GDPR コンプライアンスデータベース Altova

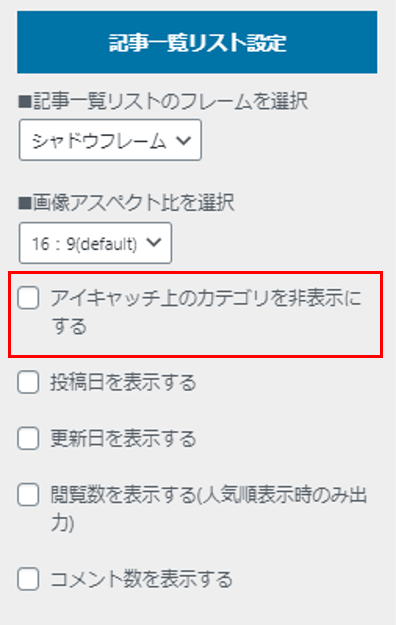
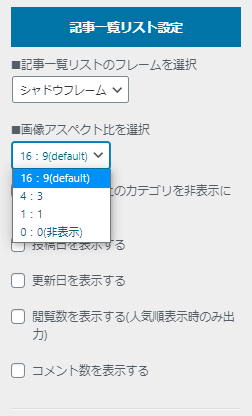
SWELLとTHE THORで比較】記事一覧リストのデザイン・レイアウトの設定

SWELLとTHE THORで比較】記事一覧リストのデザイン・レイアウトの設定

西川和久の不定期コラム】Snapdragon 7cを搭載したLTE対応の11型2in1

バックグラウンド イメージを選択](Select Background Image

Messaging APIリファレンス LINE Developers

WXLBHD ミニビデオプロジェクター 1080P LED.プロジェクター 屋外映画

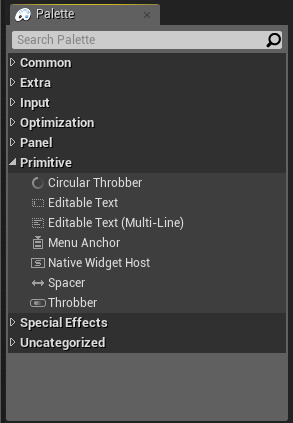
ウィジェット タイプのリファレンス Unreal Engine ドキュメント



0 Response to "位置:絶対」要素を中央に配置する方法 - HTML - 2021 - listview android 背 景 アスペクト"
Post a Comment