シンプルな縦並びのメニュー コピペで簡単!Webパーツ屋 - list style 背景 レスポンシブ
シンプルな縦並びのメニュー コピペで簡単!Webパーツ屋
レスポンシブ Web デザインの作り方(実装方法)/Web Design Leaves
Related

ASCII.jp:HTMLの用意とリセットCSSの作成 (3/4)

シンプルな縦並びのメニュー コピペで簡単!Webパーツ屋

HTML5に対応した制作現場のワークフローが体感できる!:Web

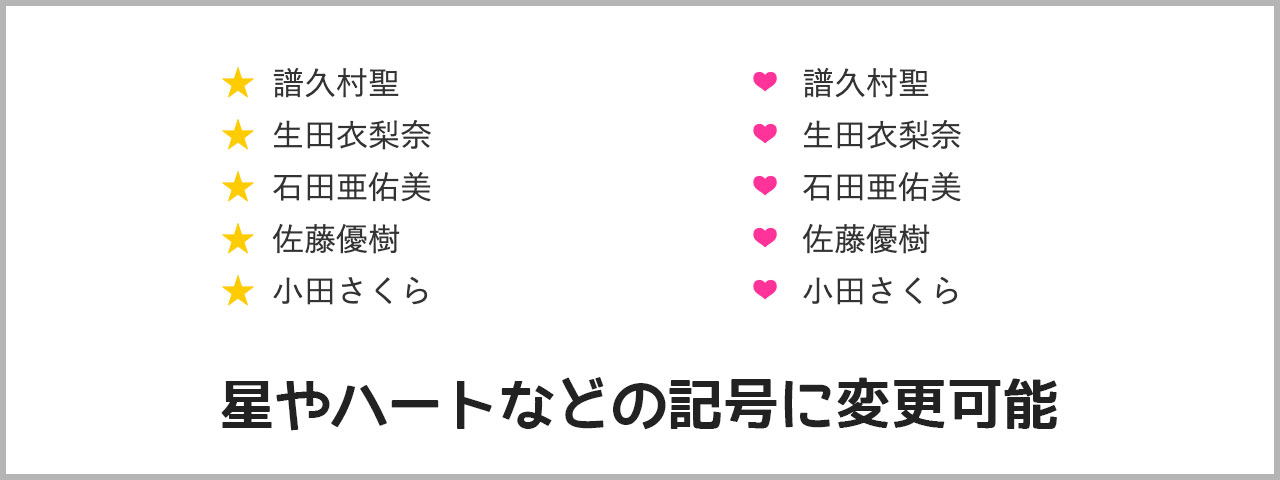
CSS】ul,liのリストの箇条書きデザインを変更する方法 ディレイマニア

幼稚園・保育園・キッズクラブ向け 無料ホームページテンプレート tp_kids4
CSSで作るリストデザイン38選!オシャレな箇条書きを実現

3/4 レスポンシブな2カラムレイアウトを作るCSSの書き方 [ホームページ

すべて表示 すべて隠す 戻る 進む Loading table of contents
ランディングページの作成方法について - Benchmark Email

背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ!




0 Response to "シンプルな縦並びのメニュー コピペで簡単!Webパーツ屋 - list style 背景 レスポンシブ"
Post a Comment